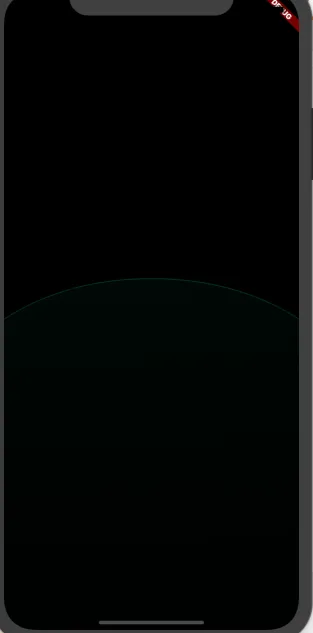
我该如何创建一个如下所示的带有圆角的容器?
我尝试使用宽度超过屏幕宽度的容器,但是这会将其限制在屏幕内。我尝试使用Overflow Box,但也无法得到相同的结果。我不想使用clipRect来实现这一点,因为我想对圆角应用动画。
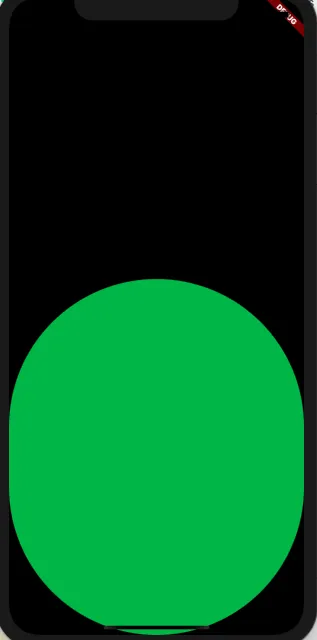
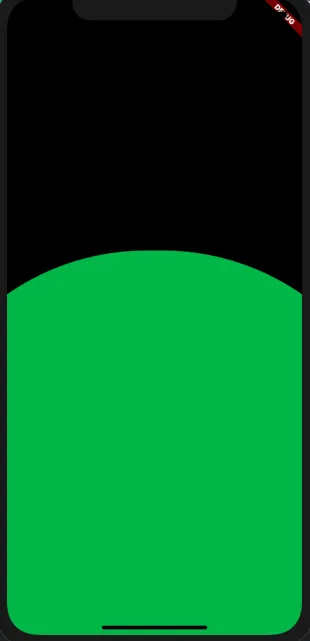
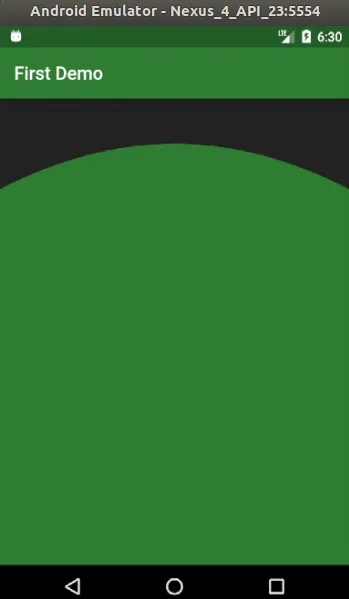
编辑:添加容器片段以清除疑虑
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 500,
decoration: BoxDecoration(
color: Colors.green, borderRadius: BorderRadius.circular(500)),
),
),
);
}




BoxDecoration的shape属性为圆形的容器吗? - Julien Lachal