我正在为我的应用程序编写背景小部件。
它由一个八边形组成,位于屏幕右下角。
我只想渲染其中的四分之一。由于我将在添加动画后使其在特定条件下旋转,因此八边形需要是完整的。我的问题在于我无法将其放置在屏幕边界外。我该如何做到这一点?
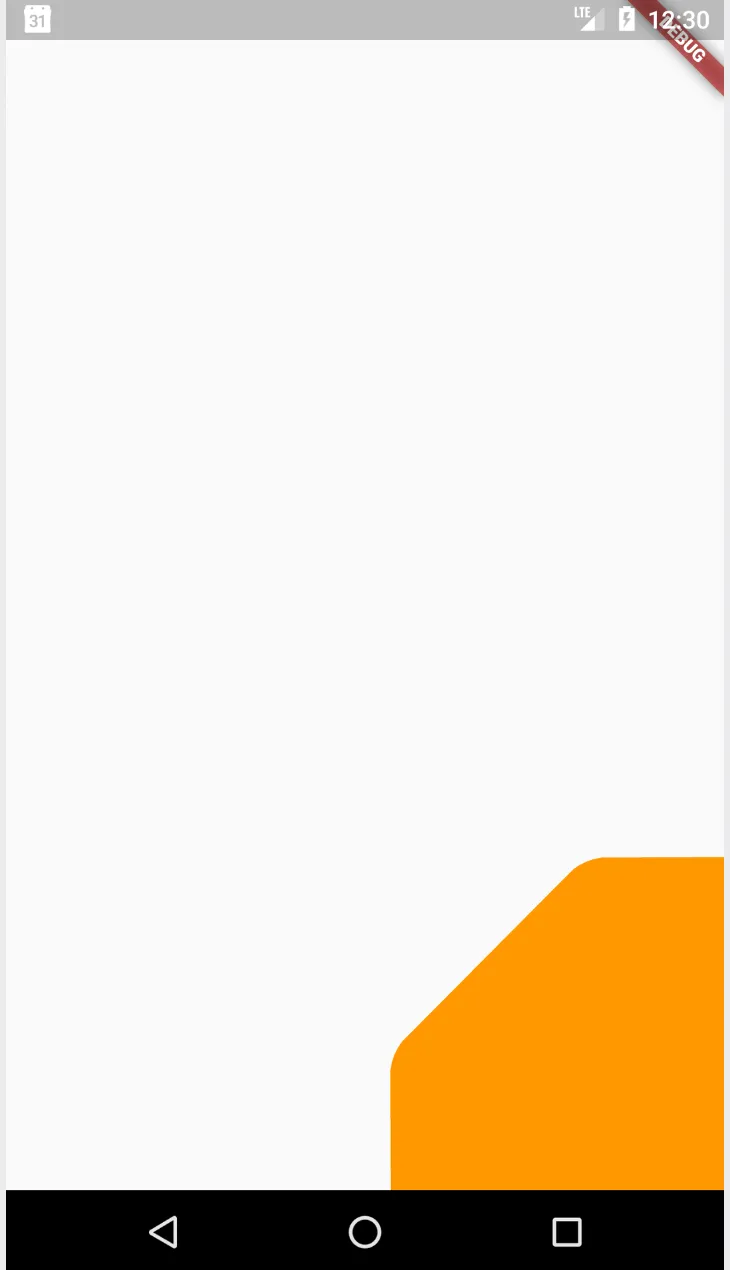
抱歉质量不佳,但这是我试图实现的想法: Schema 这是我的代码的实际输出: Screen 很抱歉打扰您并感谢您的回答。
以下是我的代码:
屏幕边界代码如下:
抱歉质量不佳,但这是我试图实现的想法: Schema 这是我的代码的实际输出: Screen 很抱歉打扰您并感谢您的回答。
以下是我的代码:
import 'dart:math';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:lecture/frontend/utils/app-themes.dart';
import 'package:lecture/frontend/utils/screen-bounds.dart';
import 'package:polygon_clipper/polygon_clipper.dart';
class CustomBackground extends Widget {
final BuildContext context;
const CustomBackground(this.context);
@override
Element createElement() {
return Container(
width: ScreenBounds.of(context).widthTimes(2),
height: ScreenBounds.of(context).heightTimes(2),
color: AppTheme.currentTheme(context).backgroundColor,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.bottomRight,
child: SizedBox(
width: ScreenBounds.of(context).width,
height: ScreenBounds.of(context).width,
child: Transform(
alignment: FractionalOffset.center, // set transform origin
transform: new Matrix4.rotationZ(pi/8), // rotate -10 deg
child: ClipPolygon(
sides: 8,
borderRadius: 10,
child: Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(ScreenBounds.of(context).width),
),
),
),
),
),
),
],
),
).createElement();
}
}
屏幕边界代码如下:
import 'package:flutter/cupertino.dart';
import 'package:lecture/frontend/utils/responsive_ui.dart';
class ScreenBounds {
final BuildContext context;
final double width;
final double height;
final double aspectRatio;
final bool isLarge;
final bool isMedium;
const ScreenBounds(this.context, this.width, this.height, this.aspectRatio,
this.isLarge, this.isMedium);
factory ScreenBounds.of(BuildContext context) {
double _height = MediaQuery.of(context).size.height;
double _width = MediaQuery.of(context).size.width;
double _pixelRatio = MediaQuery.of(context).devicePixelRatio;
bool _large = ResponsiveWidget.isScreenLarge(_width, _pixelRatio);
bool _medium = ResponsiveWidget.isScreenMedium(_width, _pixelRatio);
return ScreenBounds(context, _width, _height, _pixelRatio, _large, _medium);
}
double widthTimes(double multiplier) {
return width * multiplier;
}
double heightTimes(double multiplier) {
return height * multiplier;
}
double widthForSizes(
double largeMultiplier, double mediumMultiplier, double smallMultiplier) {
return isLarge
? widthTimes(largeMultiplier)
: (isMedium
? widthTimes(mediumMultiplier)
: widthTimes(smallMultiplier));
}
double heightForSizes(
double largeMultiplier, double mediumMultiplier, double smallMultiplier) {
return isLarge
? heightTimes(largeMultiplier)
: (isMedium
? heightTimes(mediumMultiplier)
: heightTimes(smallMultiplier));
}
double valueForSizes(
double largeValue, double mediumValue, double smallValue) {
return isLarge
? largeValue
: (isMedium
? mediumValue
: smallValue);
}
}
 }}
}}