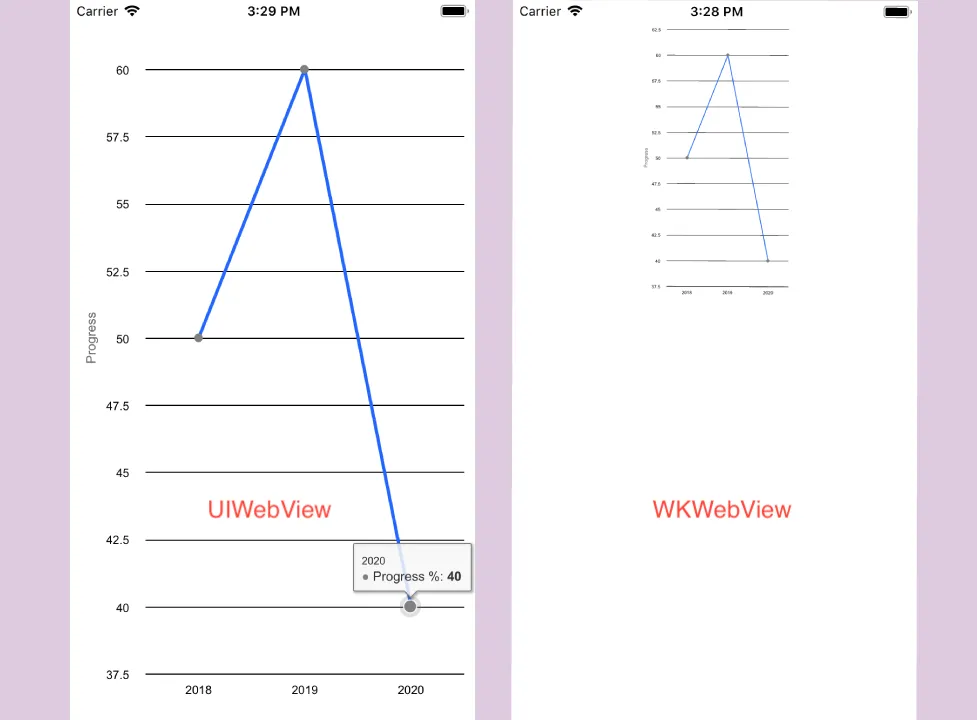
我正在尝试将HTML内容加载到WKWebView中,但它无法正确地加载与屏幕高度/宽度相同的内容。使用UIWebView时,相同的代码能够正常工作。请参见以下代码:
webView.loadHTMLString(htmlString!, baseURL: nil)
HTML字符串内容<style type="text/css"> #container { width: 667px; height: 375px; margin: 0 auto } </style>其中,667像素是屏幕的高度,375像素是屏幕的宽度。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<style type="text/css">
#container {
width: 667px;
height: 375px;
margin: 0 auto
}
</style>
</head>
<body>
<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="container"></div>
<script type="text/javascript">
Highcharts.chart('container', {
//Chart code.
});
</script>
</body>
</html>
我该怎么解决这个问题?