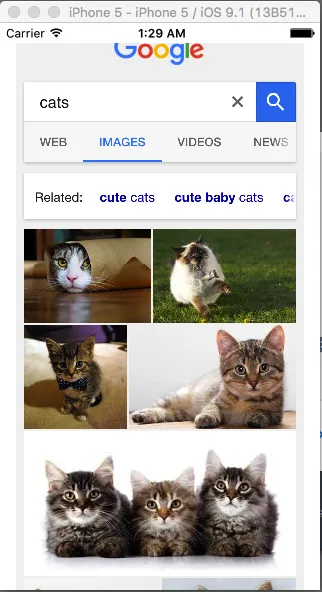
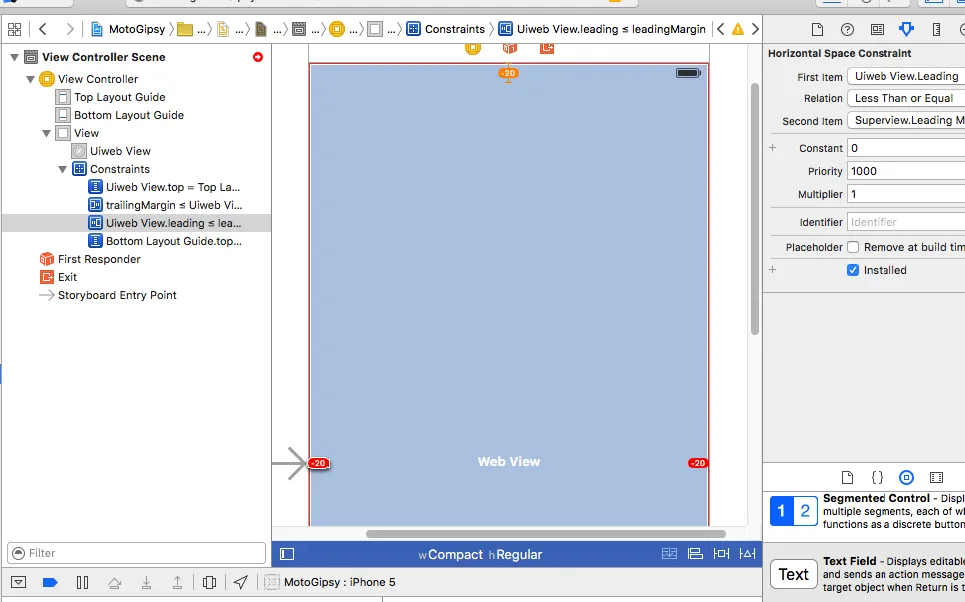
在模拟器和真实设备上,我发现页面左右两边有白色的填充。另外,我也想去掉顶部栏。在 Main.storyboard 上,我使用了 UIWebView/WKWebView:

我尝试将约束值设置为 -20,但没有反应。以下是代码:
@IBOutlet var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.automaticallyAdjustsScrollViewInsets = false;
let url = NSURL(string: "https://www.google.ru/");
var req = NSURLRequest(URL: url!);
webView.loadRequest(req);
}
我也尝试在开始测试谷歌之前向我的网页添加了 body { padding: 0; margin: 0; },我检查了Safari-它完美地适配了谷歌图片。但是,我尝试的所有方法都没有帮助我解决如何在WKWebView中删除左/右白色填充的问题。