我决定尝试内置的Firefox开发者工具。看起来很不错,但是...
我无法找到如何从检查器/规则中添加新的CSS规则。我的意思是".my-new-rule"而不仅仅是默认打开的"element"规则。
最终编辑:最新的Firefox更新现在可以实现此功能。
我决定尝试内置的Firefox开发者工具。看起来很不错,但是...
我无法找到如何从检查器/规则中添加新的CSS规则。我的意思是".my-new-rule"而不仅仅是默认打开的"element"规则。
最终编辑:最新的Firefox更新现在可以实现此功能。
从FF 33.00版本开始,现在可以使用检查器添加新的CSS规则!
如果没有浏览器插件,则无法使用检查器创建新的CSS规则(请参见下面的评论)。
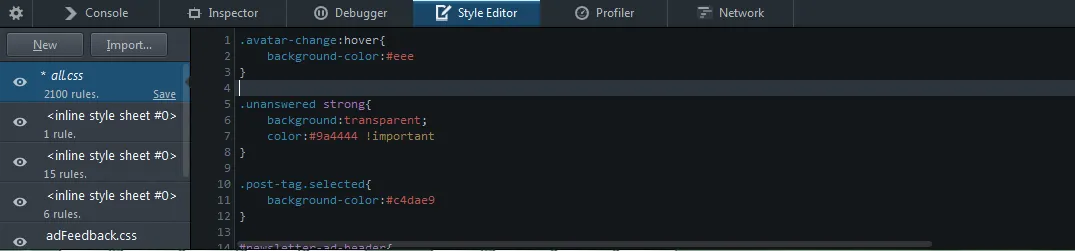
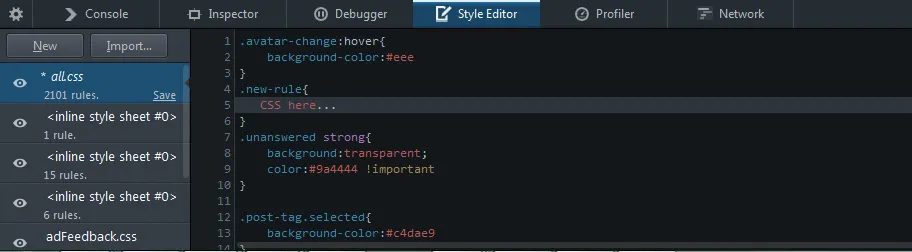
只需使用样式编辑器。在任何地方输入以创建新规则: