在Firefox开发者工具中更改列大小
35
- Daniel Gadawski
1
从外观上看,IE和Chrome可能与FF为其调试器派生自同一原始代码库,并且两者都始终允许列调整大小,这使得情况尤其令人失望。 - Ed Randall
2个回答
44
更新:这个功能现在在Firefox 67中可用并默认启用。您可以使用devtools.netmonitor.features.resizeColumns标志禁用它(你疯了吗?)。
原始答案:正如您所知,目前(FF57)没有更改列大小的选项,您唯一的选择是隐藏/显示列。这很容易做到,只需右键单击任何列,您应该会看到列的列表,并可以选择/取消选择它们。
但仅此而已吗?不是的,您可以使用CSS(黑客开发工具)来更改列大小,以下是步骤:
打开开发者工具(使用F12或...)
点击右上角的齿轮按钮转到设置,快捷键:F1检查这两个选项:
启用浏览器Chrome和插件调试工具箱启用远程调试
按下
Ctrl+Shift+Alt+I并单击确定(在安全提示中)以打开浏览器工具箱您应该能够使用已打开的浏览器工具箱检查
开发工具玩转
CSS(与正常网页一样)将您的自定义
CSS保存在userChrome.css文件中
需要有关userChrome.css的更多信息,请前往userchrome.org
以下是创建/修改userChrome.css的步骤:
- 打开
about:support - 点击
打开文件夹(在Profile Folder行中) - 打开/创建
chrome目录 - 打开/创建
userChrome.css文件 - 按照第一部分所说的操作
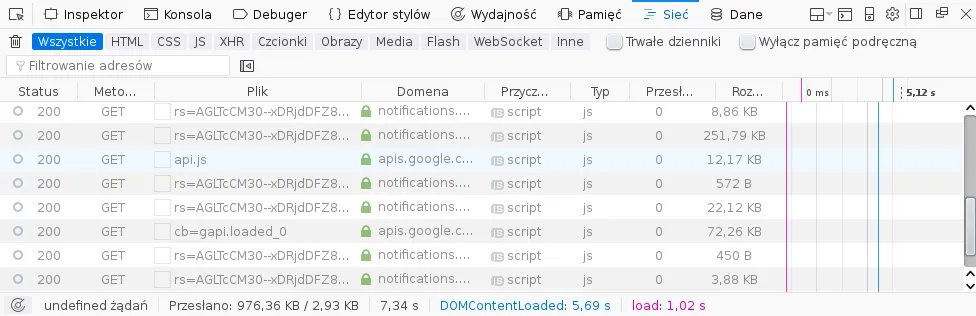
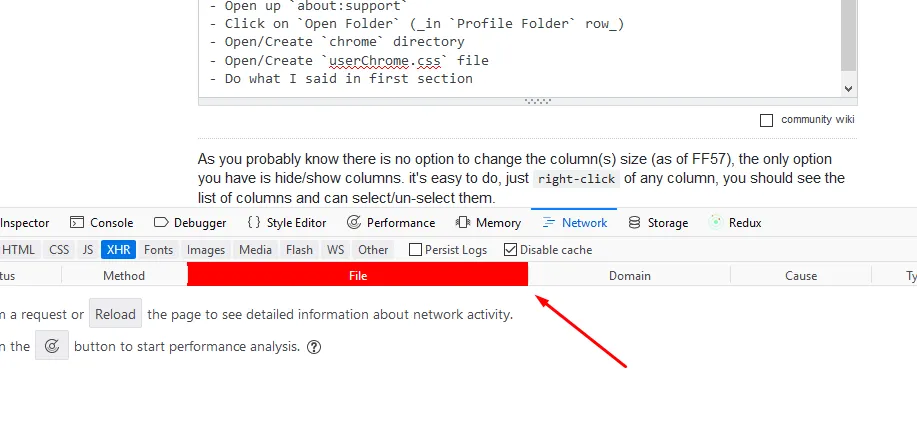
为了演示它的工作原理,我将Network tab的某个列的背景颜色改为红色。
以下是我的userChrome.css文件内容(针对上述示例)
.requests-list-file.requests-list-column {
background-color: red !important;
color: #fff !important;
}
我只是为了赶时间使用了!important,如果可以的话,请不要使用它
- Mehdi Dehghani
7
这应该被归类为一个错误吗? - wensveen
我甚至不知道右键显示/隐藏的功能;只是去掉“时间轴”就足够让它可读了,但期待67.x版本的到来... - Ed Randall
1是的,我实际上已经对火狐浏览器彻底失望了。这是最后一根稻草。请吧,谷歌,拿走我的信息吧。从现在开始我是你的人了。我会使用谷歌浏览器。谢谢。 - aggregate1166877
在Firefox 66中,没有
devtools.netmonitor.features.resizeColumns,网络监视器中的列不可调整大小。这太残忍了。哈哈 - beppe9000显示剩余2条评论
3
虽然在功能请求和其依赖项上似乎有一些最近的进展,但后者是在2016年创建的,因此可以相当肯定地认为,在Firefox默认支持列调整大小之前,还需要一段时间。
同时,这是我在userChrome.css中添加的CSS:
.requests-list-header-button {
padding-inline-start: 0px !important;
padding-inline-end: 0px !important;
}
.requests-list-method {
min-width: 30px !important;
}
.requests-list-status {
min-width: 40px !important;
}
.requests-list-file {
min-width: 100px !important;
}
我想要扩大“文件”列的大小,但发现减小“状态”和“方法”列的宽度就足以有很大的改善。这些样式还从列标题中移除了侧边填充,以避免文本被截断为
...。下面是默认列的类:
-
requests-list-status
- requests-list-method
- requests-list-file
- requests-list-domain
- requests-list-cause
- requests-list-type
- requests-list-transferred
- requests-list-size
- requests-list-waterfall
请注意,如果将列宽度缩小得太多,可能会影响对齐。如果您不知道在哪里保存userChrome.css或需要查找其他列的类,请参阅Mehdi's答案。- Dave S
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接