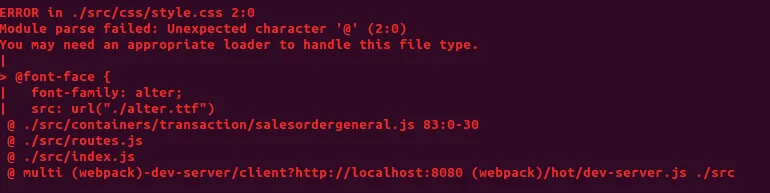
在迁移webpack时,我遇到了以下错误。下面是我的webpack.config.js文件。 我还附上了错误截图。
我已经添加了sass-loader、css-loader和style-loader。如果我做错了什么,请告诉我。
不确定错误是什么...感谢提前帮助 Webpack.config.js
Webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanWebpackPlugin = require("clean-webpack-plugin");
const settings = {
distPath: path.join(__dirname, "dist"),
srcPath: path.join(__dirname, "src")
};
function srcPathExtend(subpath) {
return path.join(settings.srcPath, subpath)
}
module.exports = (env, options) => {
const isDevMode = options.mode === "development";
return {
devtool: isDevMode ? "source-map" : false,
resolve: {
extensions: [".ts", ".tsx", ".js"],
},
module: {
rules: [
{
test: /\.tsx?$/,
use: ["babel-loader", "ts-loader", "tslint-loader"]
},
{
test: /\.scss$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
sourceMap: isDevMode
}
},
{
loader: "postcss-loader",
options: {
plugins: [
require("autoprefixer")()
],
sourceMap: isDevMode
}
},
{
loader: "sass-loader",
options: {
sourceMap: isDevMode
}
}
]
},
{
test: /\.(ttf|eot|woff|woff2)$/,
use: {
loader: "file-loader",
options: {
name: "fonts/[name].[ext]",
},
},
},
{
test: /\.(jpe?g|png|gif|svg|ico)$/i,
use: [
{
loader: "file-loader",
options: {
outputPath: "assets/"
}
}
]
},
{
test: /\.js$/,
exclude: /node_modules/,
use: [
'babel-loader'
]
}
]
},
plugins: [
new CleanWebpackPlugin([settings.distPath], {
verbose: true
}),
new HtmlWebpackPlugin({
template: srcPathExtend("index.ejs")
})
]
};
};