我正在尝试使用Webpack构建一个简单的React应用程序,然而在运行Webpack开发服务器时,我遇到了以下错误:
> ERROR in ./client/components/home.js Module parse failed: Unexpected
> token (8:3) You may need an appropriate loader to handle this file
> type. | render(){ | return( | <h1>Hello World!</h1> | ) | }
> @ ./client/app.js 13:12-43 @ multi
> (webpack)-dev-server/client?http://localhost:8080 ./client/app.js
以下是我的Webpack.config.js文件内容:
var path = require('path');
var debug = process.env.NODE_ENV !== 'production';
var webpack = require('webpack');
module.exports = {
context: __dirname,
devtool: debug ? 'inline-sourcemap' : null,
entry: './client/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'app.js'
},
module: {
loaders: [{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
include: [path.resolve(__dirname, 'client/app.js')],
loader: 'babel-loader',
query: {
presets: ['react', 'es2015', 'stage-3'],
plugins: ['transform-react-jsx']
}
}, {
test: /\.scss$/,
include: [path.resolve(__dirname, 'sass/style.scss')],
loaders: ['style-loader' ,'css-loader' ,'sass-loader']
}]
},
plugins: debug ? [] : [
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({
mangle: false,
sourcemap: false
}),
],
};
app.js文件内容 从'react'导入React 从'react-dom'导入ReactDOM 从'react-router-dom'导入Switch、BrowserRouter和Route 从'./components/home.js'导入Home
ReactDOM.render((
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home}/>
</Switch>
</BrowserRouter>
),
document.getElementById('app')
)
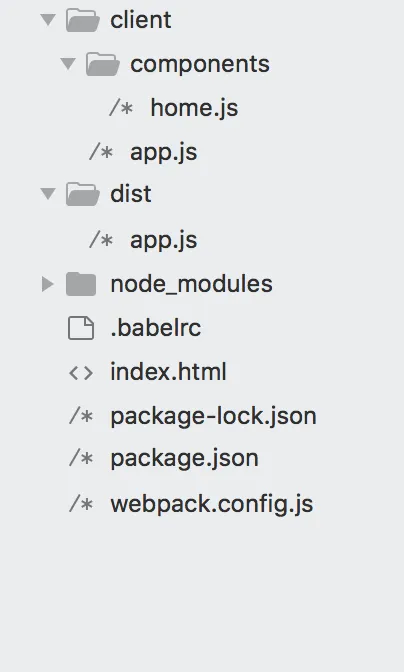
以下是我的文件夹结构: