是否有一种方法可以使约束根据设备屏幕大小改变,就像 CSS 中的百分比一样?我有一组图片网格,只适合在某些设备上显示良好。使用 CollectionViewController 能否解决我的问题?或者,根据屏幕大小测试并链接到不同的 Storyboard 是否更好?
相对于屏幕大小的限制
3
- Caleb Kleveter
2
请查看WWDC的尺寸类别演示,了解如何处理自适应布局。或者将等宽/高约束应用于父视图,并应用乘数以获得比例。 - Max MacLeod
1https://developer.apple.com/videos/wwdc/2014/ "使用UIKit构建自适应应用程序" http://devstreaming.apple.com/videos/wwdc/2014/216xxcnxc6wnkf3/216/216_hd_building_adaptive_apps_with_uikit.mov?dl=1 也要查看“备用视图”示例代码 https://developer.apple.com/library/ios/samplecode/AlternateViews/Introduction/Intro.html 后者在处理不同设备上的表或集合视图时可能更有用。尽管有一个略微不同的方法是,我已经成功地实现了通过不同的数据源来进行交换。 - Max MacLeod
2个回答
9
- user5132172
5
你是如何测试屏幕尺寸的?它是如何工作的? - Caleb Kleveter
所以,
UIScreen.mainScreen().bounds 返回屏幕尺寸。我们不太关心这些是什么。我们只需要将它们乘以 x/100,其中 x 是您希望视图覆盖的尺寸百分比。这有意义吗? - user5132172这样,无论您使用哪种iPhone,视图都将覆盖屏幕宽度的85%(在上述情况下)。
UIScreen.mainScreen().bounds返回的尺寸取决于您使用的iPhone型号。 - user5132172我决定使用集合视图,这是我现在正在尝试实现的。 - Caleb Kleveter
这段代码应该放在哪些文件中,以及文件的哪个位置? - quantum_jim
1
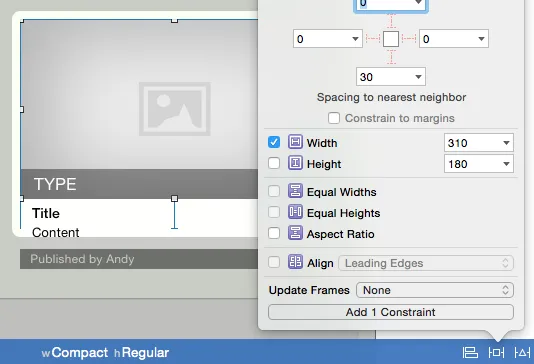
这4个约束根据屏幕大小改变对象,但不应给出任何宽度或高度约束。顶部边缘、前导边缘、尾随边缘、底部边缘。现在,您可以通过选择视图并单击助理编辑器,然后自动预览来检查其外观。屏幕底部会有一个+号,点击它并添加要检查的设备。
- simardeep singh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接