我正在尝试为iPhone创建一个自定义下拉菜单,可以简单地将其连接到Storyboard编辑器中的任意数量的视图控制器。我的代码在动画/ IBActions等方面按预期工作,但是对于iPhone 4英寸的表单因素(iPhone 5及以上),我似乎无法锚定视图。
我已经尝试了各种约束条件,但我似乎无法让视图固定。由于这个原因,我已经删除了所有的约束条件,所以两个视图目前都存在于自己的位置。
如下截图显示了我的问题:
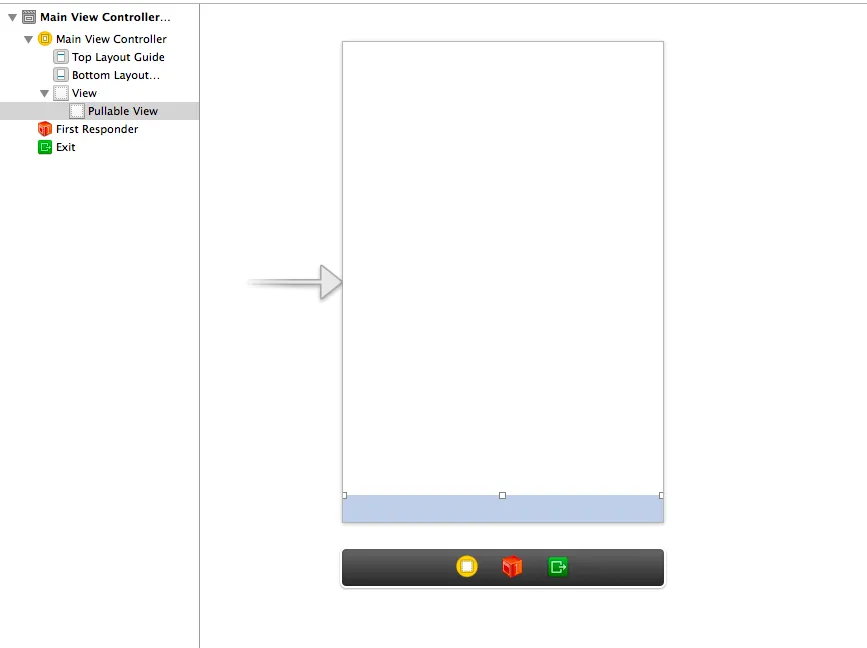
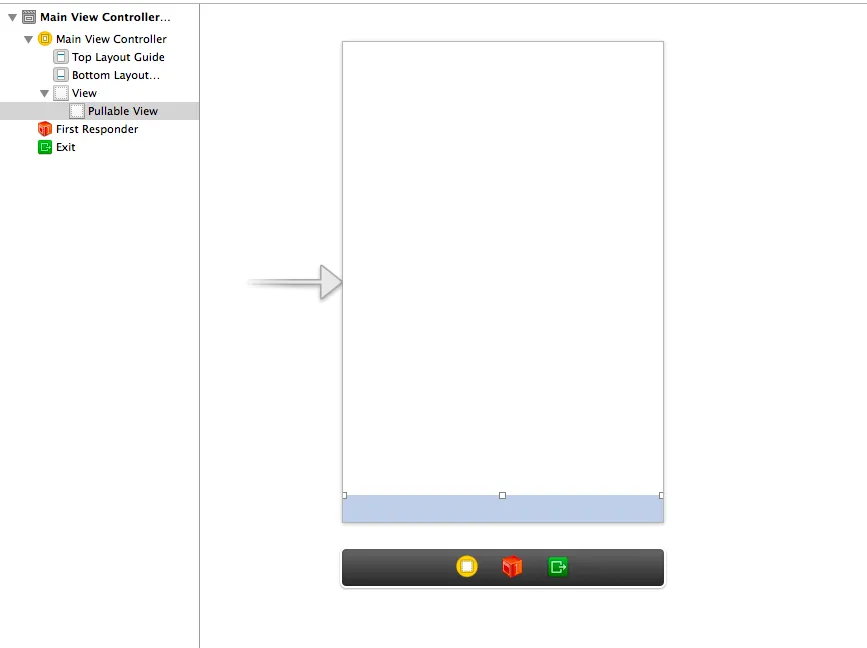
iPhone 4/4S视图: iPhone 5/5C/5S视图:
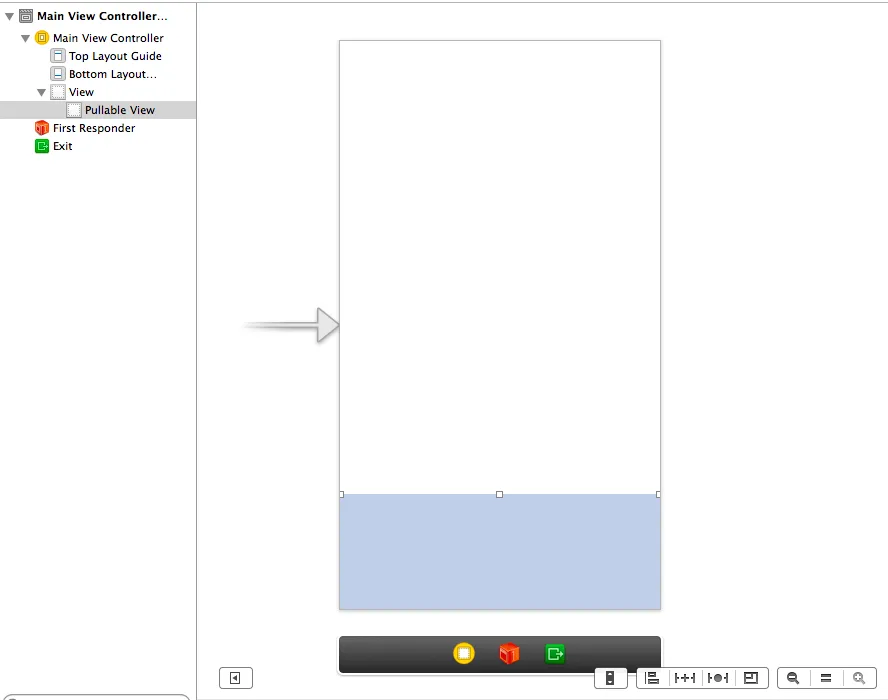
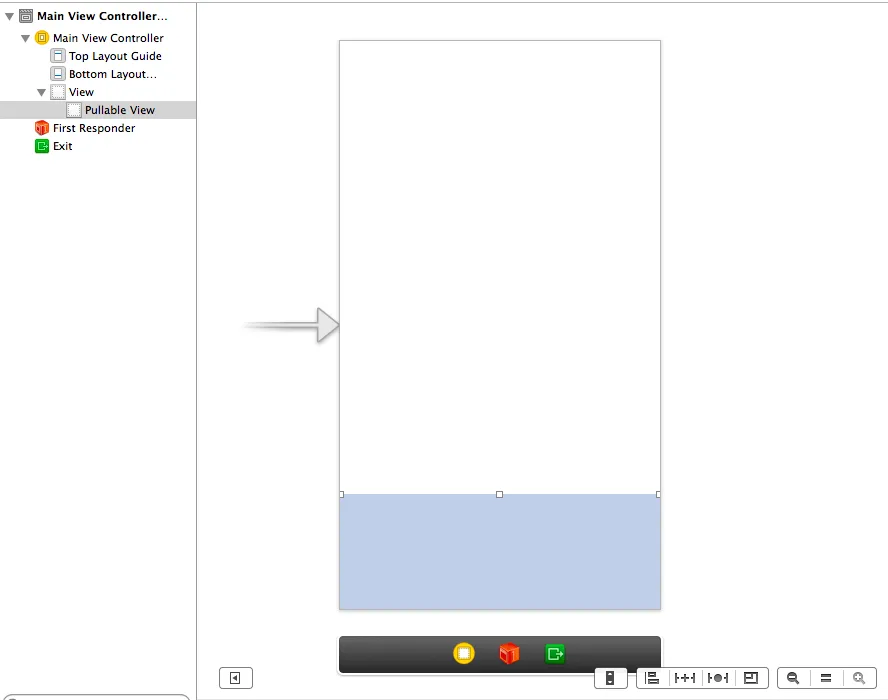
iPhone 5/5C/5S视图:
 如您所见,iPhone 5视图中突出显示的视图应该被隐藏在屏幕外。我希望能够找到一种理想的解决方法,使用Autolayout进行某些配置或至少添加一些代码来定位UIView。
如您所见,iPhone 5视图中突出显示的视图应该被隐藏在屏幕外。我希望能够找到一种理想的解决方法,使用Autolayout进行某些配置或至少添加一些代码来定位UIView。
提前致谢。
我已经尝试了各种约束条件,但我似乎无法让视图固定。由于这个原因,我已经删除了所有的约束条件,所以两个视图目前都存在于自己的位置。
如下截图显示了我的问题:
iPhone 4/4S视图:
 iPhone 5/5C/5S视图:
iPhone 5/5C/5S视图:
 如您所见,iPhone 5视图中突出显示的视图应该被隐藏在屏幕外。我希望能够找到一种理想的解决方法,使用Autolayout进行某些配置或至少添加一些代码来定位UIView。
如您所见,iPhone 5视图中突出显示的视图应该被隐藏在屏幕外。我希望能够找到一种理想的解决方法,使用Autolayout进行某些配置或至少添加一些代码来定位UIView。提前致谢。