我正在尝试为移动Safari配置视口。使用视口元标记,我正在尝试确保没有缩放,并且不能水平滚动视图。这是我正在使用的元标记:
<meta id="viewport" name="viewport" content ="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
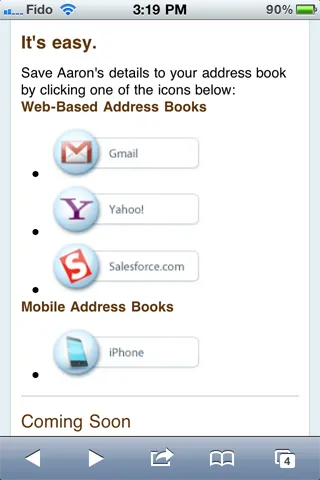
在我的iPhone上加载页面时,它看起来似乎还好:

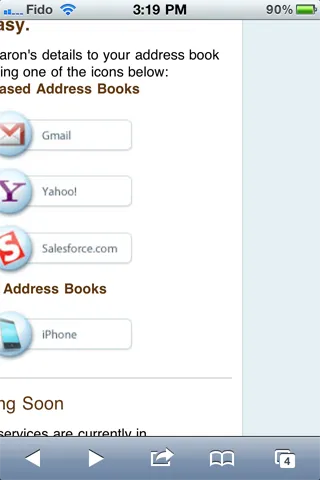
但我可以横向滚动,这样看起来像这样(这是我能到达的最右边):

当我将它转换为横向视图时,页面会按预期呈现,并锁定水平滚动位置。
我正在尝试找出如何完全禁用此页面的水平滚动。是否有可能有某些页面元素推出内容?即使已正确设置视口,我也不希望发生这种情况,但我在试图寻找解决方法。