首先,这不是我在其他问题中看到的缩放问题。此外,我正在使用运行iOS 6的iPhone 4进行测试。在开发移动项目时,我发现了一个与
在旋转回纵向模式后,黑色条仍然存在,我可以左右滚动。这是一个非常奇怪的问题。删除
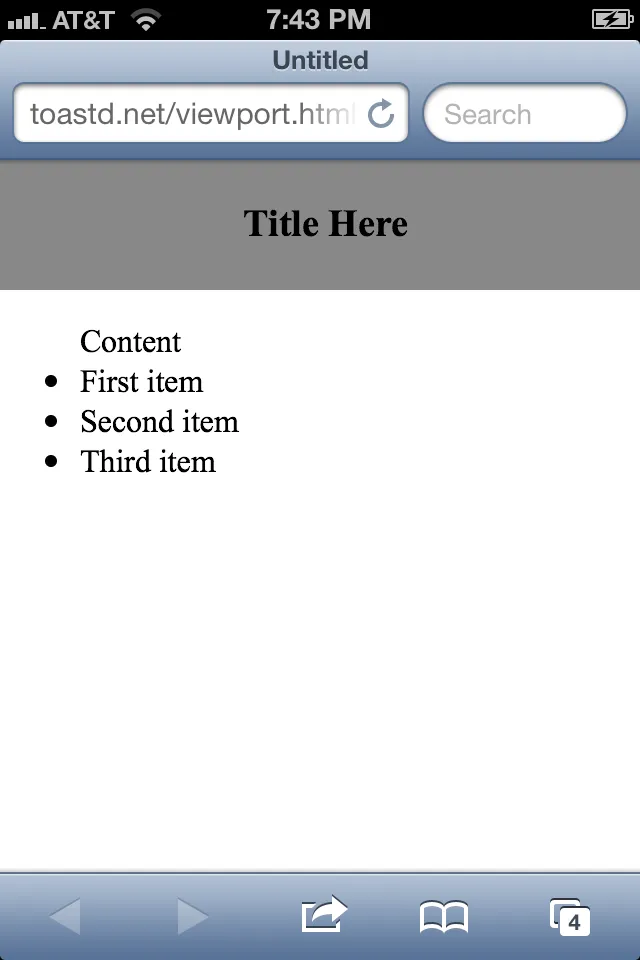
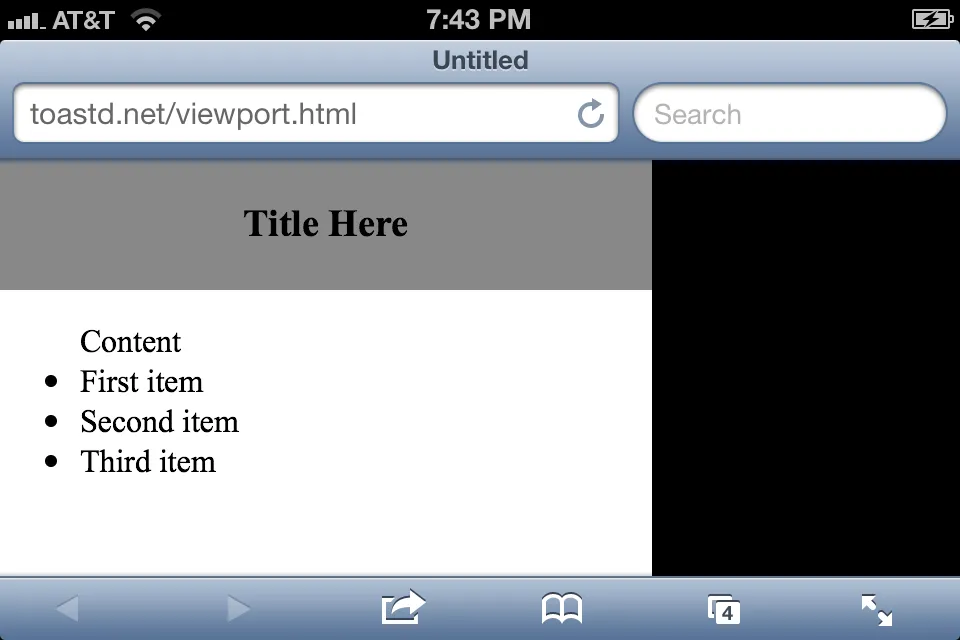
在纵向模式下工作正常: 旋转到横向模式时:
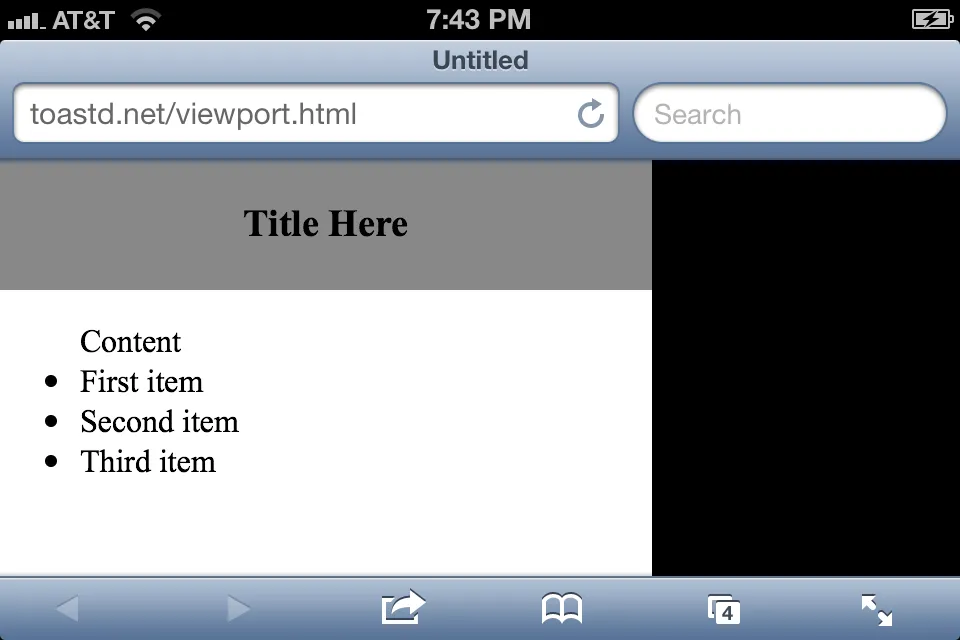
旋转到横向模式时:
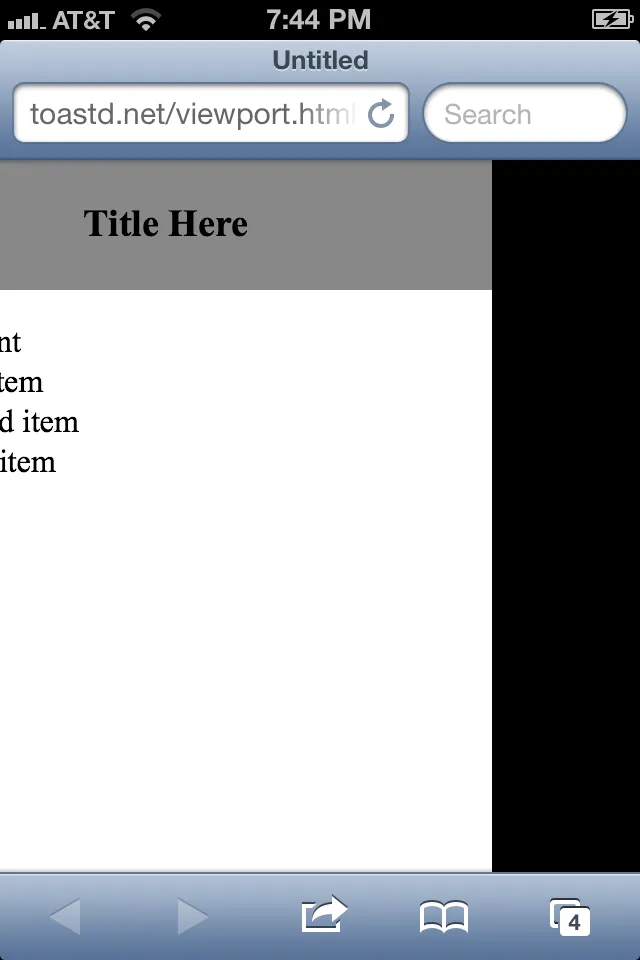
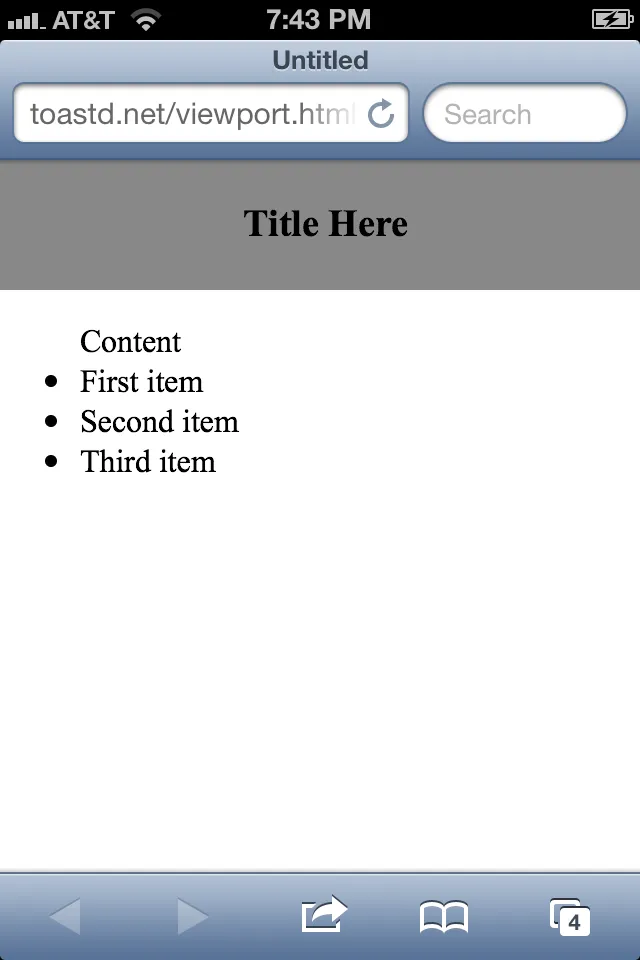
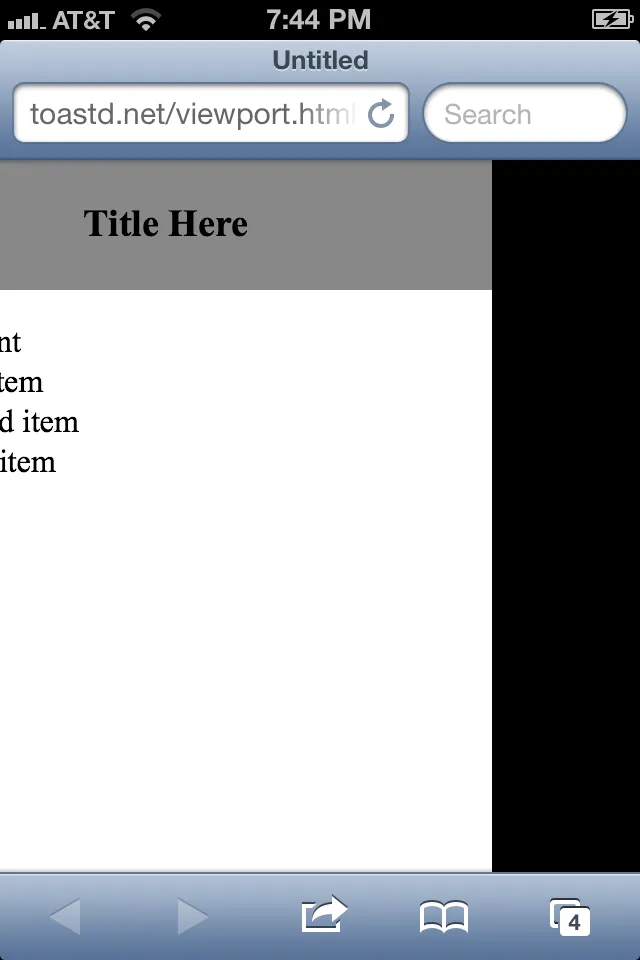
 然后旋转回纵向模式:
然后旋转回纵向模式:

viewport标签和移动Safari有关的问题。我将所有内容都简化为最基本的代码。我设置了以下三个参数:
- width=device-width
- height=device-height
- initial-scale=1.0
- maximum-scale=1.0
- user-scalable=no
height=device-height,问题就会消失。但是,我确实需要使用此参数。否则,我将不得不提出另一个问题。在旋转回纵向模式后,黑色条仍然存在,我可以左右滚动。这是一个非常奇怪的问题。删除
width=device-width会产生意想不到的结果。如果您想尝试,请在此处查看代码:http://toastd.net/viewport.html
以下是一些屏幕截图:在纵向模式下工作正常:
 旋转到横向模式时:
旋转到横向模式时:
 然后旋转回纵向模式:
然后旋转回纵向模式:

height=device-height,因为它与移动版Safari不兼容。 - mayonaise