3个回答
3
尝试像这样:
tabwidget.setStyleSheet("QTabWidget::pane {
margin: 0px,1px,1px,1px;
border: 2px solid #020202;
border-radius: 7px;
padding: 1px;
background-color: #E6E6E3;
}");
希望这能帮到你。
- lntl
2
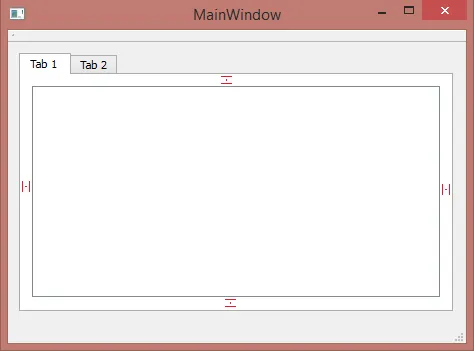
这个问题似乎与
我通过在样式表中使用以下内容解决了这个问题:
QTabWidget的“pane”边距有关。我通过在样式表中使用以下内容解决了这个问题:
QTabWidget::pane {
border: 0 solid white;
margin: -13px -9px -13px -9px;
}
- KelvinS
0
- Dmitriy
2
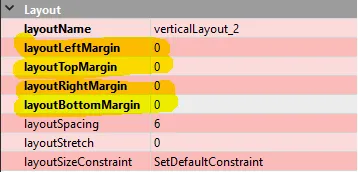
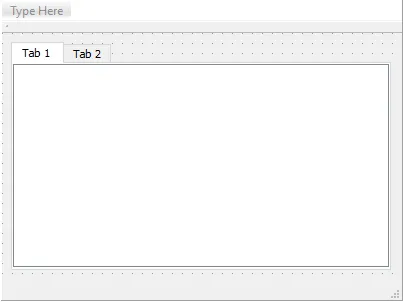
嗨,@Dmitriy,谢谢你的回答。实际上,我在我的QTabWidget中添加了一个Vertical Layout(使用Qt Design中的上部Layout菜单),但是Layout选项未出现在我的Property Editor中。 - KelvinS
我正在寻找类似的东西,但在你的例子中,你仍然可以清楚地看到内框架和选项卡小部件本身之间有1像素的边距。所以,它并没有完全去除它? - 1313e
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接