2个回答
12
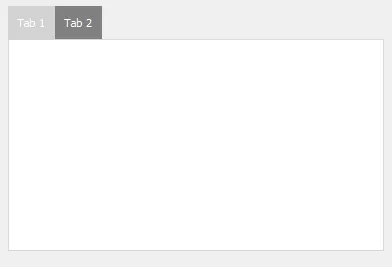
重新发布我的评论。这是解决方案。
好的。感谢您给了我正确的方向。这是一个近似的样式表。关键是QTabWidget::pane { top: -1px; },它将窗格上移(以及其顶部边框),以便不会干扰,还有QTabBar::tab:selected {margin-bottom: -1px; } - 它也隐藏了选定选项卡栏底部和窗格顶部的差异。
QTabWidget::pane {
border: 1px solid lightgray;
top:-1px;
background: rgb(245, 245, 245);;
}
QTabBar::tab {
background: rgb(230, 230, 230);
border: 1px solid lightgray;
padding: 15px;
}
QTabBar::tab:selected {
background: rgb(245, 245, 245);
margin-bottom: -1px;
}
- Alex Nevskiy
5
选项卡和面板似乎没有对齐,如何对齐它们? - Wade Wang
@Wade Wang,你具体是什么意思? - Alex Nevskiy
我的意思是像这样:https://ibb.co/37q49LK,但我重新检查了一下,它是由其父小部件引起的,即这个qtabwidget有一个父qtabwidget,并且父qtabwidget设置了一些样式表,使得面板和选项卡不对齐,然后影响了它的子qtabwidget。 - Wade Wang
是的,如果您将此样式表设置为干净的QTabWidget,则不会有对齐。 - Alex Nevskiy
没有对齐问题 - Alex Nevskiy
3
- mohabouje
3
但是它仍然无法将我们从所选TabBar的底部线保存。该线来自顶部窗格边框。 - Alex Nevskiy
看一下我所做的更改。禁用边框,并自定义将位于任何选项卡内部的小部件。用户:QTabWidget :: pane {
边框:无;
} - mohabouje
我也尝试了这个变体。即便如此,我需要整个窗格边框,除了选定的Tabbar。谢谢你,但我已经找到了解决方案。我不知道在哪里发布,所以我将其作为评论发布到第一条消息中,正如帮助建议的那样,可能不太明显。 - Alex Nevskiy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

![[qt can do][2].](https://istack.dev59.com/YDeMr.webp)

QTabBar进行样式设置。 - hyde