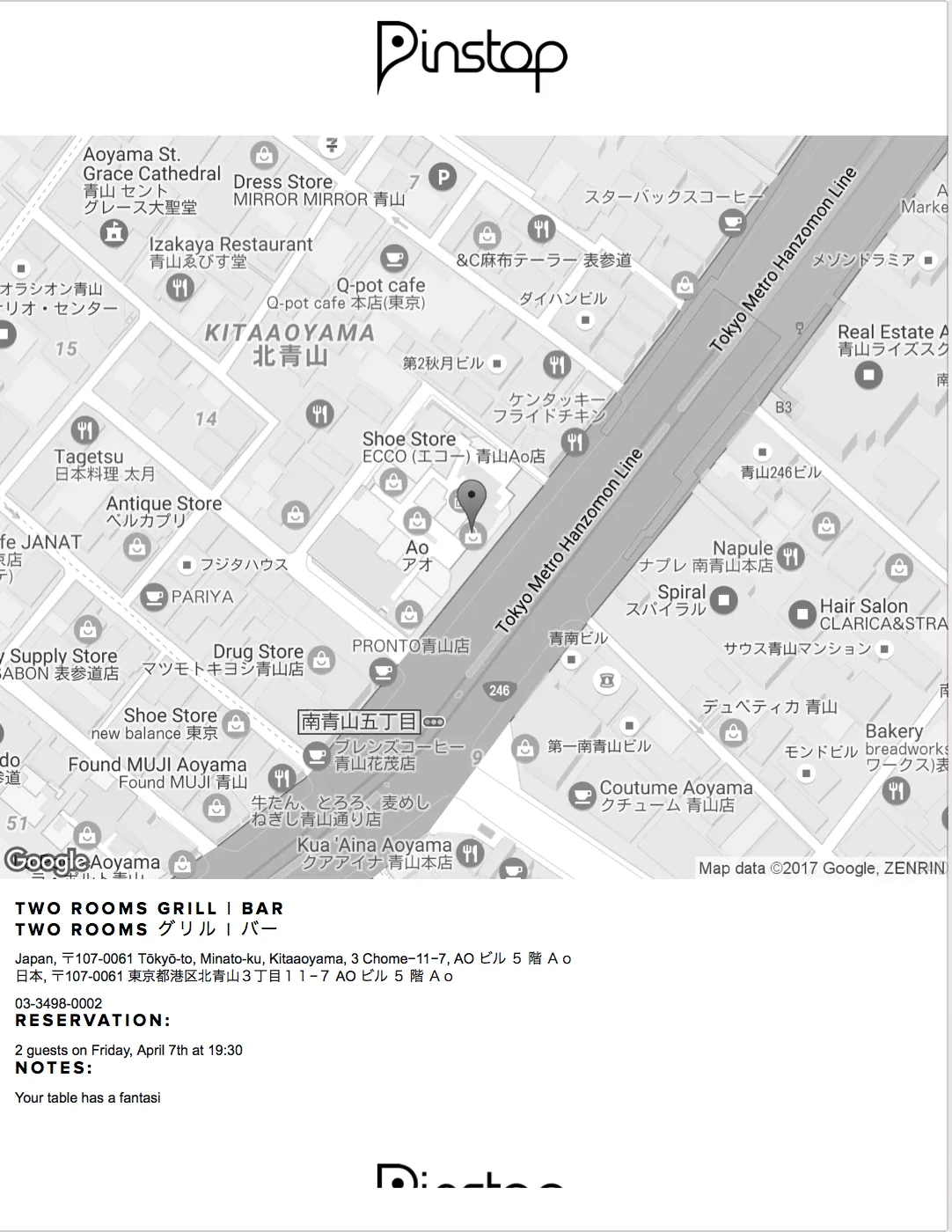
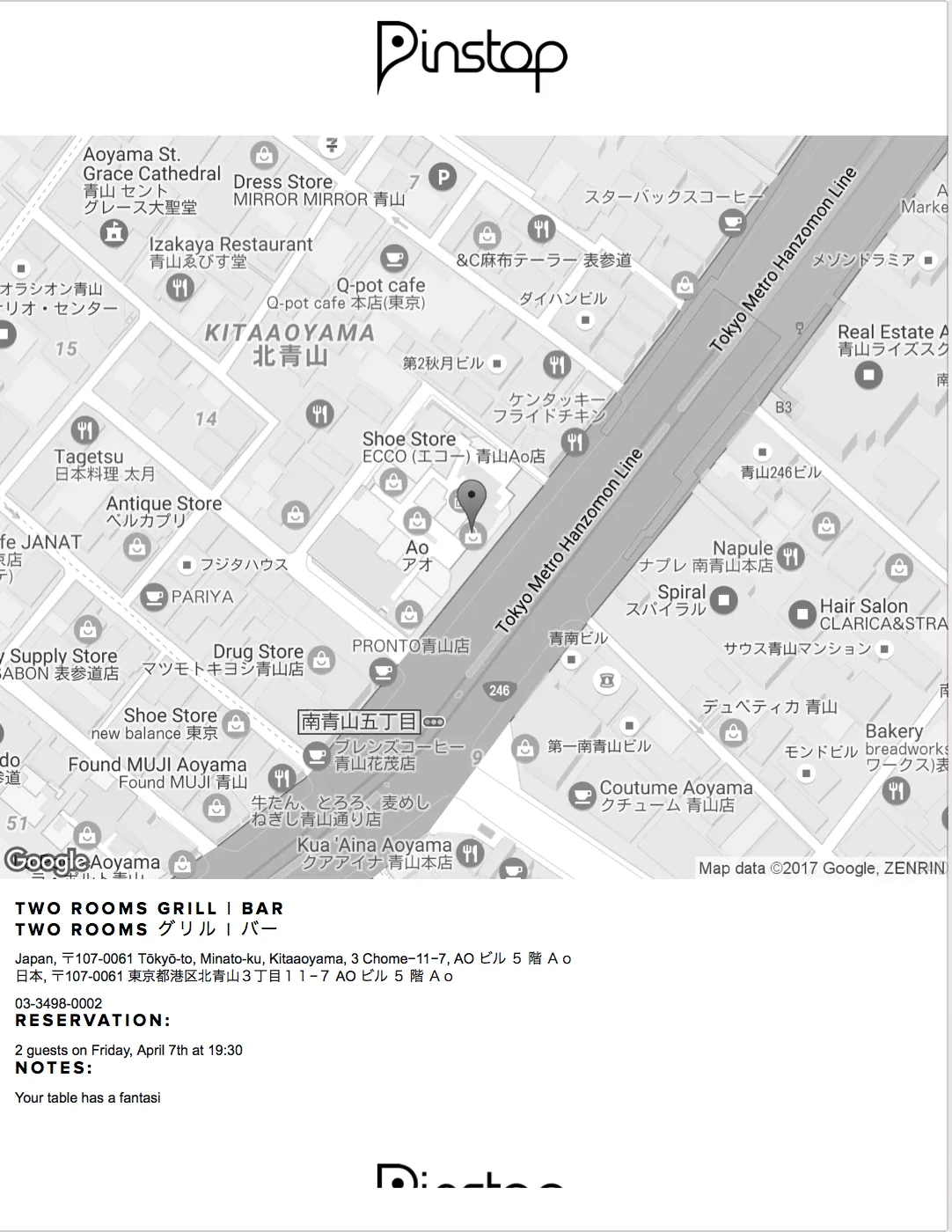
最新版本的Firefox(在Windows中)的打印预览界面如下所示:
 本应显示两页,但只显示了第一页。正如您所看到的,第二页的标志被切断了。可能的原因是什么?
本应显示两页,但只显示了第一页。正如您所看到的,第二页的标志被切断了。可能的原因是什么?
 本应显示两页,但只显示了第一页。正如您所看到的,第二页的标志被切断了。可能的原因是什么?
本应显示两页,但只显示了第一页。正如您所看到的,第二页的标志被切断了。可能的原因是什么?Firefox之前的版本在打印长表格和包含绝对定位元素的iframe时存在问题。
如果您没有看到这些元素,我建议您使用display:table或display:flex检查此元素,并毫不犹豫地将其仅在@media print中更改为display:block。
另一个头疼的问题可能来自于overflow属性。找到具有overflow:scroll或overflow:hidden的元素,并当然在@media print中写入overflow:visible。
我的翻译就到这里。
display:flex和display:-webkit-box。 - Pino我也遇到了Firefox只能打印第一页的问题。
在我的情况下,原因是:
float: right;
问题是什么?当设置浮动时,Firefox打印空白的第二页。
为了解决这个问题,我不得不在CSS中使用以下代码(例如):
@media print {
div.example {
float:none;
}
}
在这里,我配置了CSS文件仅在屏幕上加载,问题得到解决。
<link href="../css/sb-admin-2.min.css" rel="stylesheet" media="screen">