在Firefox和Chrome浏览器中打印Flash内容的问题是广为人知的。因此,“AnyCharts”创建了一个解决方案,但似乎并不起作用。我也尝试了实现该组件的最新版本,现在托管在Google Code上。我按照手册上的指示操作,但仍然不起作用。AnyChart的人在他们的博客页面上说CSS方面还需要做一些工作,但是从Flash-Print-Fix首页的手册上可以看出,并没有提到CSS设置。
在Flex应用程序中,我将以下代码行放置在FlexEvent.UPDATE_COMPLETE处理器中的图表系列中:
我的代码工作原理如下:
在HTML中,我连接了与Flash_Print-Fix提供的JavaScript类:
<script type="text/javascript" src="lib/FlashPrintFix.js"></script>
在Flex应用程序中,我将以下代码行放置在FlexEvent.UPDATE_COMPLETE处理器中的图表系列中:
private function onLineComplete(e:Event):void{
FlashPrintFix.initializeApp();
}
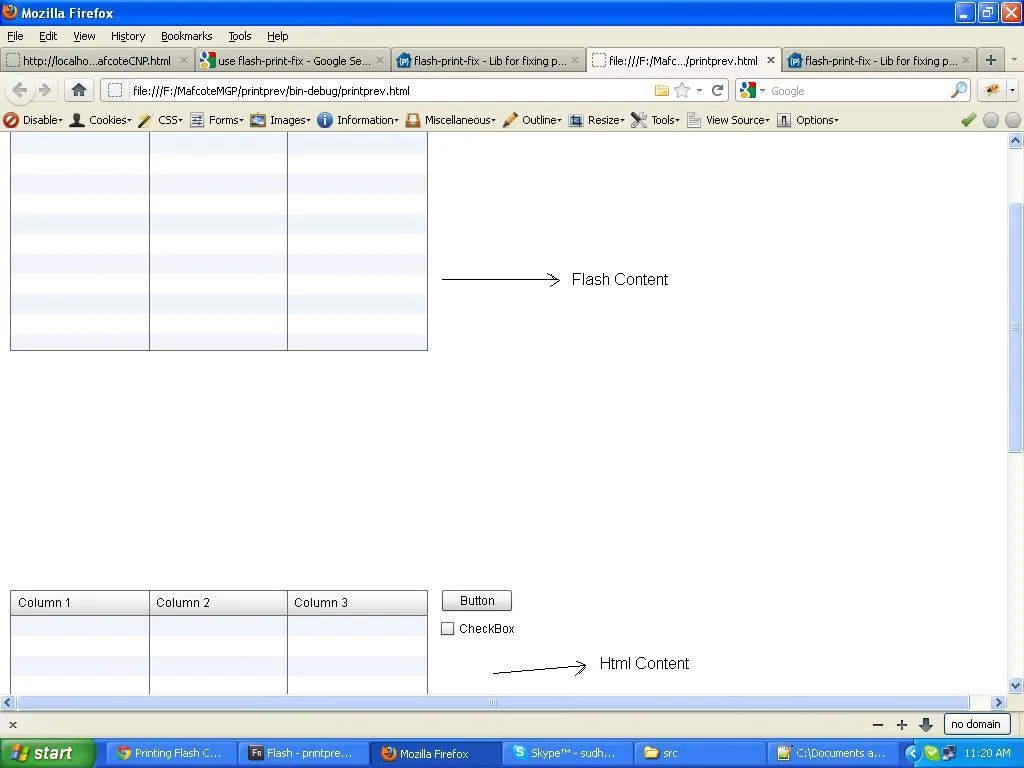
它不起作用。打印预览仍然为空。
有人有详细的设置说明来解决这个问题吗?谢谢。
更新: 经过更深入的研究,我找到了问题所在。问题在于Flex FlashPrintFix实用程序内部的以下行是关键:
ExternalInterface.call("FlashPrintFix.setImg", ExternalInterface.objectID, _base64encoder.toString());
必须设置ExternalInterface.objectID参数,否则实用程序的JS侧将找不到Flash对象。但不知何故,如果我使用可用的JQuery插件之一嵌入Flash,则ExternalInterface.objectID为空。因此解决方法是在实用程序的JS类中硬编码Flash对象ID:
在FlashPrintFix.js中:
FlashPrintFix.setImg = function(objId, imgData) {
var obj = document.getElementById(yourFlashObjectID");
...
.....