当使用Facebook Sharer时,Facebook会为用户提供从源中提取的几个图像选项作为链接的预览。这些图像是如何选择的?我如何确保我页面上的任何特定图像都始终包含在此列表中?
Facebook分享器在分享我的URL时如何选择图片和其他元数据?
4
如何告诉Facebook在我的页面被分享时使用哪张图片?
Facebook有一组开放图谱元标签用于确定应该显示哪张图片。
用于Facebook图片的关键标签包括:
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
并且它应该位于页面顶部的
<head></head>标记内。如果这些标记不存在,它将寻找指定图像的旧方法:<link rel="image_src" href="/myimage.jpg"/>。如果两者都不存在,则Facebook将查看您页面的内容,并选择满足其共享图像标准的页面图像:图片大小必须至少为200px x 200px,最大纵横比为3:1,并且格式为PNG,JPEG或GIF。
我可以指定多个图像以允许用户选择图像吗?
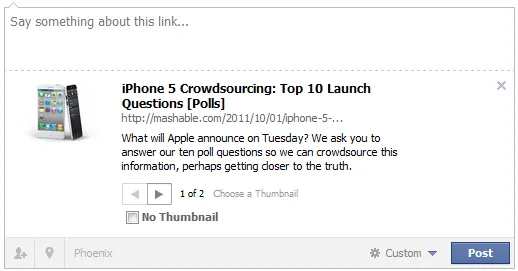
是的,您只需要按照您希望它们出现的顺序添加多个图像元标记。然后,用户将呈现图像选择器对话框: 我指定了适当的图像元标记。为什么Facebook不接受更改?
一旦URL被分享,Facebook的爬虫(具有
我指定了适当的图像元标记。为什么Facebook不接受更改?
一旦URL被分享,Facebook的爬虫(具有facebookexternalhit/1.1 (+https://www.facebook.com/externalhit_uatext.php)用户代理)将访问您的页面并缓存元信息。要强制Facebook服务器清除缓存,请使用Facebook Url Debugger/Linter Tool,它们在2010年6月推出上刷新缓存并解决页面上的任何元标记问题。此外,页面上的图像必须对Facebook爬虫公开可访问。您应该指定绝对URL,如http://example.com/yourimage.jpg,而不仅是/yourimage.jpg。 我可以使用客户端代码(例如JavaScript或jQuery)更新这些元标记吗? 不行。与搜索引擎爬虫类似,Facebook爬虫不执行脚本,因此在下载页面时存在的任何元标记都将用于图像选择。 添加这些标记会导致我的页面不再验证。我该怎么办? 您可以向您的标签添加必要的Facebook命名空间,然后您的页面应该通过验证:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="https://www.facebook.com/2008/fbml">
18
当你想要分享到Facebook时,你需要在头部区域中添加以下html和meta标签:
<meta property="og:title" content="title" />
<meta property="og:description" content="description" />
<meta property="og:image" content="thumbnail_image" />
就这样了!
按照FB告诉你的方式添加按钮。
你需要的所有信息都在www.facebook.com/share/中。
截至2013年,如果您正在使用facebook.com/sharer.php(PHP),则可以轻松地制作任何按钮/链接,例如:
<a class="btn" target="_blank" href="http://www.facebook.com/sharer.php?s=100&p[title]=<?php echo urlencode(YOUR_TITLE);?>&p[summary]=<?php echo urlencode(YOUR_PAGE_DESCRIPTION) ?>&p[url]=<?php echo urlencode(YOUR_PAGE_URL); ?>&p[images][0]=<?php echo urlencode(YOUR_LINK_THUMBNAIL); ?>">share on facebook</a>
链接查询参数:
p[title] = Define a page title
p[summary] = An URL description, most likely describing the contents of the page
p[url] = The absolute URL for the page you're sharing
p[images][0] = The URL of the thumbnail image to be used as post thumbnail on facebook
很简单:您不需要任何js或其他设置,只需一个HTML原始链接即可。以任何您想要的方式为A标签设置样式。
10
s=100是什么意思? - Mr_Green根据我的经验,http://www.facebook.com/sharer.php 不使用 meta 标签,而是使用您传递的字符串。请看下面。
http://www.facebook.com/sharer.php?s=100&p[title]=THIS 是我的标题&p[summary]=THIS IS MY SUMMARY&p[url]=http://www.MYURL.com&&p[images][0]=http://www.MYURL.com/img/IMAGEADDRESS
meta 标签与 Facebook 的开发人员按钮(如“赞”和“发送”)以及其他 Open Graph 信息一起使用。因此,如果您使用 Facebook 的实际元素(例如评论等),所有这些都将连接到 Open Graph。
更新:有两种使用共享器的方法 *请注意查询字符串中的 ?s 与 ?u 值
1 ==> 字符串: http://www.facebook.com/sharer.php?s + 上方的内容
~~> 将从字符串中提取信息。
2 ==> URL: http://www.facebook.com/sharer.php?u=url,其中 url 是实际网址
~~> 将抓取提供在 url 值中的页面
~~> 您可以在此处测试值:https://developers.facebook.com/tools/debug
2
请将以下标签放置在 head 中:
<link rel="image_src" href="/path/to/your/image"/>
来源于http://www.facebook.com/share_partners.php
至于在没有此标签时它会选择什么作为默认值,我不确定。
旧方法,已不再适用:
<link rel="image_src" href="http://yoururl/yourimage"/>
报告了一种新的方法,但也不起作用:
<meta property="og:image" content="http://yoururl/yourimage"/>
我在实施的第一天里,它随机地工作了一段时间,但之后就再也没有工作了。
Facebook linter页面是一个检查你的页面的实用工具,它报告说一切都正确,并且显示了我选择的缩略图...只是share.php页面本身似乎无法正常运行。这必须是 Facebook 的错误,他们显然不打算修复它,因为我在他们的系统中看到关于这个问题的每个 bug 报告都说已解决或已修复。
2
要更改标题、描述和图片,我们需要在 head 标签下添加一些 meta 标签。
步骤 1:
在 head 标签下添加 meta 标签
<html>
<head>
<meta property="og:url" content="http://www.test.com/" />
<meta property="og:image" content="http://www.test.com/img/fb-logo.png" />
<meta property="og:title" content="Prepaid Phone Cards, low rates for International calls with Lucky Prepay" />
<meta property="og:description" content="Cheap prepaid Phone Cards. Low rates for international calls anywhere in the world." />
下一步:
点击以下链接
https://developers.facebook.com/tools/debug
在文本框中添加您的URL(例如http://www.test.com/),其中提到了标签。
单击DEBUG按钮。
完成了。
您可以在此处验证:https://www.facebook.com/sharer/sharer.php?u=http://www.test.com/
在上面的URL中,u = 您的网站链接
享受吧!!!!
1
为了安全的HTTPS
<meta property="og:image:secure_url" content="https://image.path.png" />
例如:
https://www.facebook.com/dialog/feed?app_id=1389892087910588
&redirect_uri=https://scotch.io
&link=https://scotch.io
&picture=http://placekitten.com/500/500
&caption=This%20is%20the%20caption
&description=This%20is%20the%20description
<img src="imagename.jpg" width="1" height="1" />
我还没有测试过高度为0和宽度为0的情况,但它可能仍然可以工作。这并不保证用户会选择这张图片。
此外,似乎Facebook会缓存您页面上的缩略图,并不总是检查是否有新的缩略图。尝试将其添加到您网站的另一个页面,您会发现它可以正常工作。
2
style="display:none;" 而不是将其设置为 1x1 像素。 - Mike原文链接