在我的网站上,我添加了sharethis插件来分享页面。我的问题是如何管理分享页面中的图片,似乎Facebook使用的是第一张图片而不是我的图片。
这是我的页面:
http://www.netafim.com/testimonial/netafim-customers-video-testimonial---uvs-south-africa
在这个页面中,我有这个meta标签。
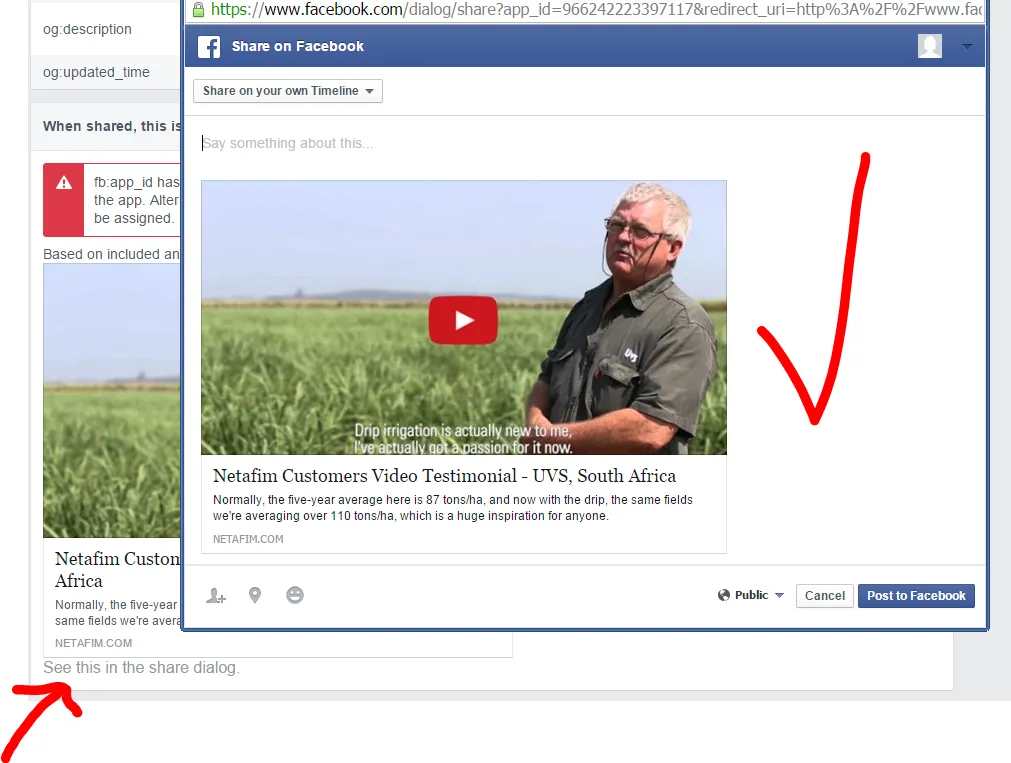
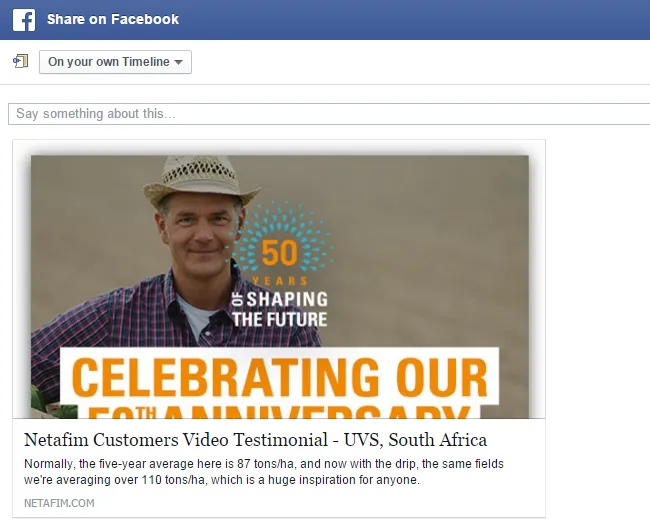
这是我的元标记中的图片。 但在分享时,我看到另一张图片。
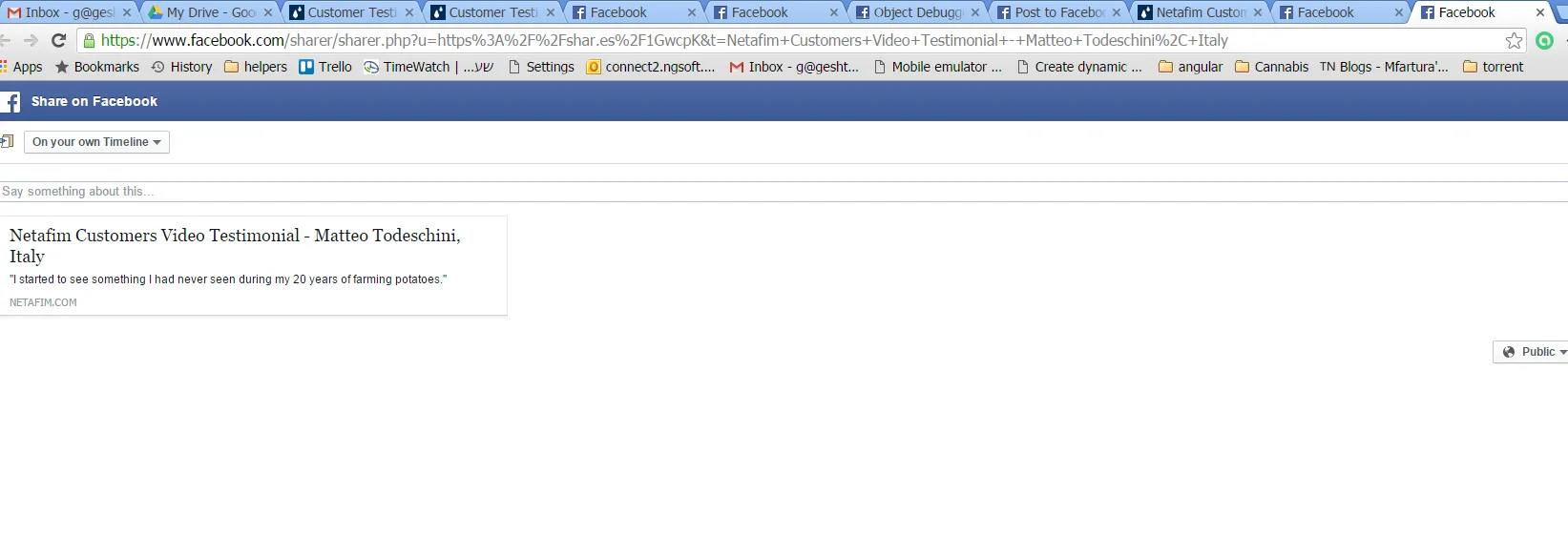
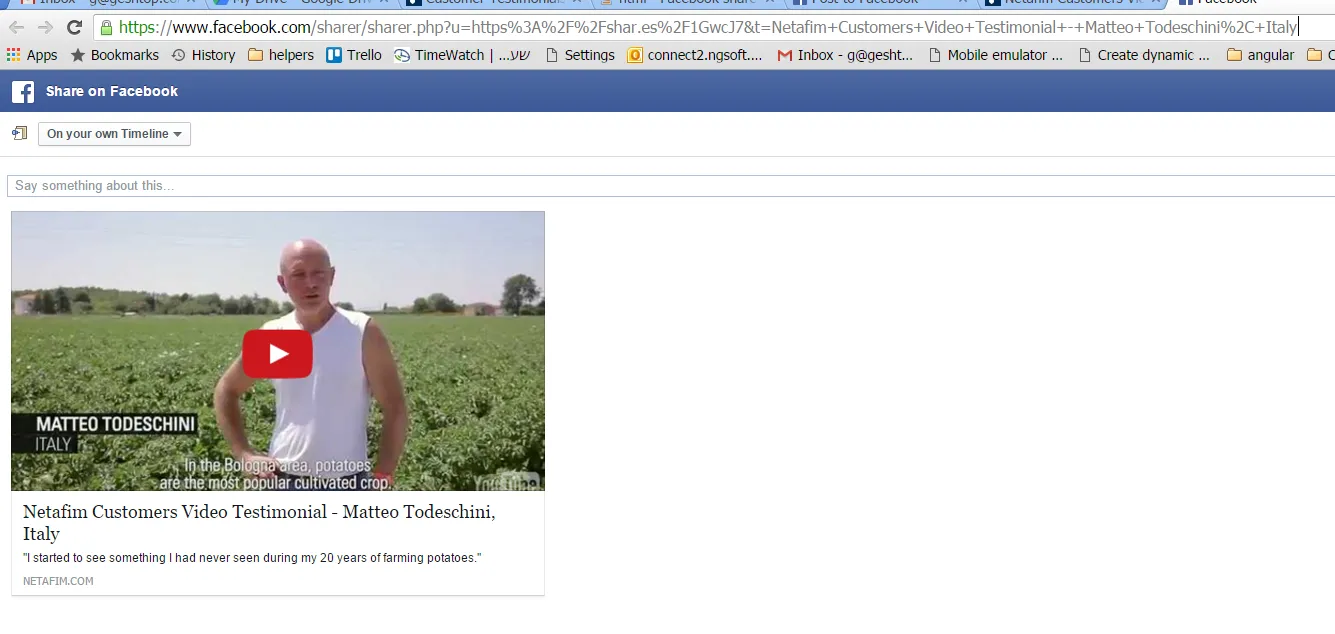
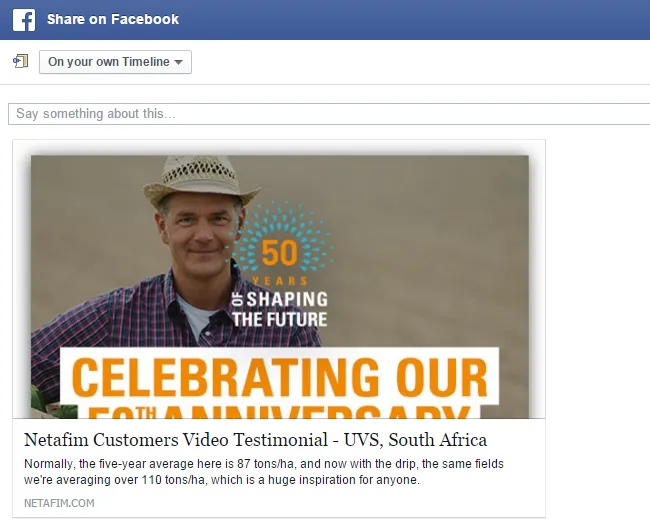
但在分享时,我看到另一张图片。
[ ]
]
为什么会这样?如何管理我的分享图片?
谢谢。
<meta property="og:image" content="http://www.netafim.com/Data/Uploads/South Africa_sugarcane_share.png"/>
这是我的元标记中的图片。
 但在分享时,我看到另一张图片。
但在分享时,我看到另一张图片。[
 ]
]为什么会这样?如何管理我的分享图片?
谢谢。