我需要克隆一个已经克隆的fieldset中的fieldset。

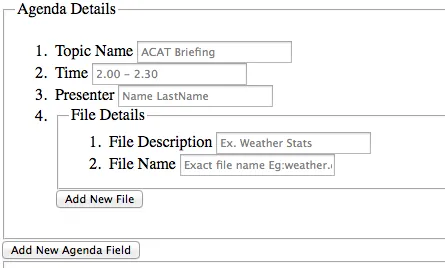
我的常规结构如下:

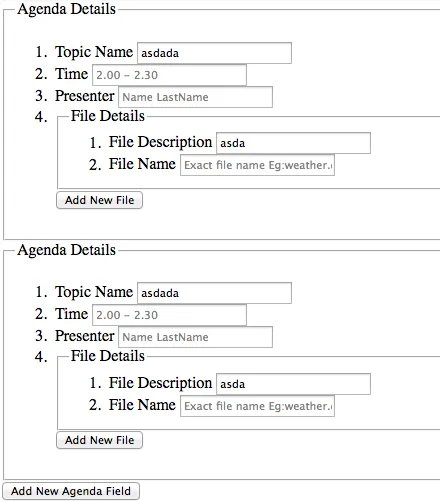
当我点击 添加新议程 时,它会成功地克隆更大的字段,如下所示:

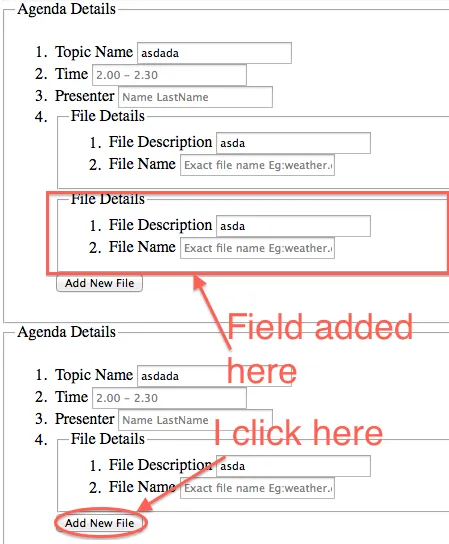
但是当我点击 添加新文件 时,它只会将新字段添加到父字段而不是当前字段

我的代码如下:
<div id="agenda_placeholder">
<div id="agenda_template">
<fieldset>
<legend>Agenda Details</legend>
<ol>
<li>
<label for=topic_name>Topic Name</label>
<input id=topic_name name=topic_name type=text placeholder="ACAT Briefing" required autofocus>
</li>
<li>
<label for=topic_time>Time</label>
<input id=topic_time name=topic_time type=text placeholder="2.00 - 2.30 ">
</li>
<li>
<label for=presenter>Presenter</label>
<input id=presenter name=presenter type=text placeholder="Name LastName">
</li>
<li>
<div id="file_placeholder">
<div id="file_template">
<fieldset>
<legend>File Details</legend>
<ol>
<li>
<label for=file_description>File Description</label>
<input id=file_description name=file_description type=file_description placeholder="Ex. Weather Stats">
</li>
<li>
<label for=file_name>File Name</label>
<input id=file_name name=file_name type=file_name placeholder="Exact file name Eg:weather.docx">
</li>
</ol>
</div> <!-- file_template -->
</div> <!-- file_placeholder -->
<button type="button" name="AddNewFile" onclick="Add();">Add New File</button>
</fieldset>
</li>
</ol>
</div> <!-- agenda_template -->
</div> <!-- agenda_placeholder -->
<button type="button" name="AddNewAgenda" onclick="Add_Agenda();">Add New Agenda Field</button>
</fieldset>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
var _counter = 0;
function Add() {
_counter++;
var oClone = document.getElementById("file_template").cloneNode(true);
oClone.id += (_counter + "");
document.getElementById("file_placeholder").appendChild(oClone);
}
function Add_Agenda() {
_counter++;
var oClone = document.getElementById("agenda_template").cloneNode(true);
oClone.id += (_counter + "");
document.getElementById("agenda_placeholder").appendChild(oClone);
}
那么如何在克隆的 fieldset 内部克隆一个 fieldset 呢?
div标签的原因,当我点击添加文件时,它只会将文件字段添加到父字段集中,请查看最后一张图片。 - Mord Fustang