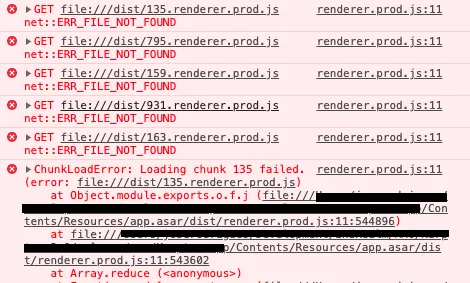
在运行yarn package并打开应用程序后,当我的应用程序尝试显示使用React.Lazy的组件时,我会遇到这个错误。
// this Is how I declare my component
const LazyAcaoPage = React.lazy(() => import(
/* webpackChunkName: "AcaoPage" */ './containers/acao/AcaoPage') );
const AcaoPage = (props: Record<string, any>) => (
<React.Suspense fallback={<h1>Loading...</h1>}>
<LazyAcaoPage {...props} />
</React.Suspense>
);
// then call it
<Route path={routes.ACAO} exact component={AcaoPage} />
package.json 构建选项
"build": {
"productName": "MyProject",
"appId": "org.erb.ElectronReact",
"files": [
"dist/",
"node_modules/",
"index.html",
"main.prod.js",
"main.prod.js.map",
"package.json"
],
webpack的输出选项
output: {
path: path.join(__dirname, '../../src/dist'),
publicPath: './dist/',
filename: 'renderer.prod.js',
},
这些块文件已正确构建并保存在 screen/dist 文件夹中,但生产代码似乎无法找到它。我实际上解压了生成的Mac应用程序中的 app.asar 并且这些文件也在里面。
我正在运行于Mac上的Node版本14.4.0,并且升级我的代码从之前的样板模板版本。以前它可以正常工作。
如果有任何指导,我会非常感激。谢谢