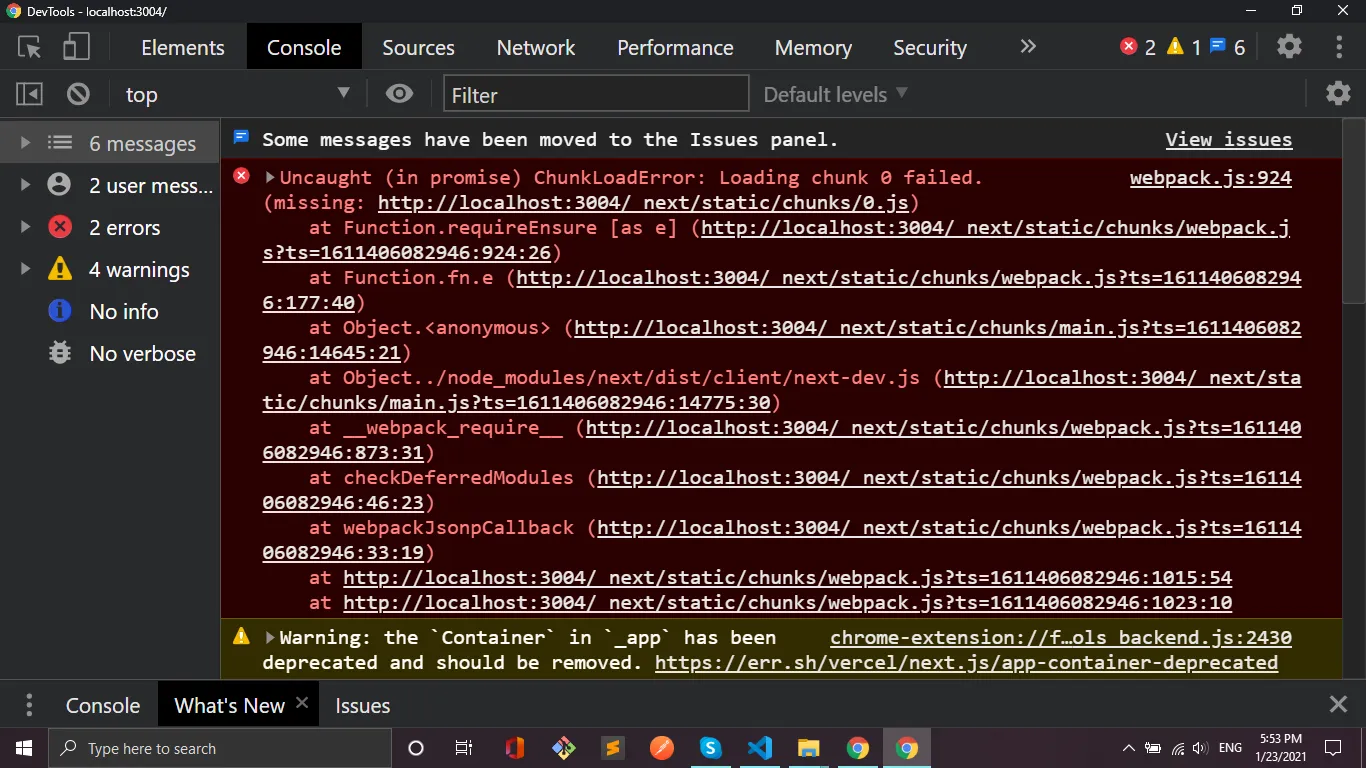
删除了node模块和package-lock.json后,当我重新加载任何页面时,出现了上述错误。当我重新启动项目时,第一次运行很好。但是再次重新加载页面时,在控制台中显示一个空白页面并给出上述错误。
next.config.js
const withSass = require('@zeit/next-sass')
const withCSS = require('@zeit/next-css');
const withFonts = require('next-fonts');
const withPlugins = require('next-compose-plugins');
const optimizedImages = require('next-optimized-images');
module.exports = withPlugins([
[optimizedImages, {
inlineImageLimit: 8192,
imagesFolder: 'images',
imagesName: '[name]-[hash].[ext]',
handleImages: ['jpeg', 'jpg', 'png', 'svg', 'webp', 'gif', 'ico'],
optimizeImages: true,
optimizeImagesInDev: false,
mozjpeg: {
quality: 80,
},
optipng: {
optimizationLevel: 3,
},
pngquant: false,
gifsicle: {
interlaced: true,
optimizationLevel: 3,
},
webp: {
preset: 'default',
quality: 75,
},
}],
[withCSS],[withFonts],[withSass]
]);

next.config.json文件? - juliomalves.next文件夹并重新运行应用程序可能是值得的。 - juliomalves