我的子菜单类别在缩小屏幕时会溢出页面。我该如何使子菜单每次出现此问题时都向左移动?
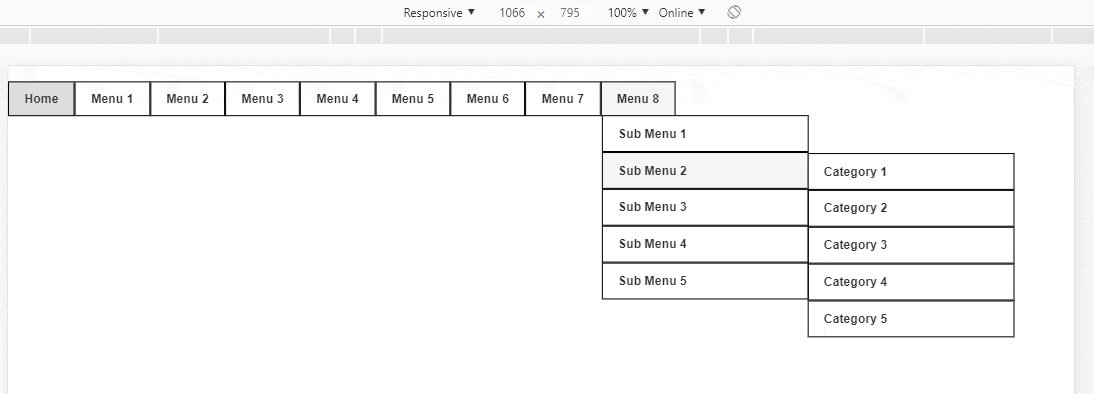
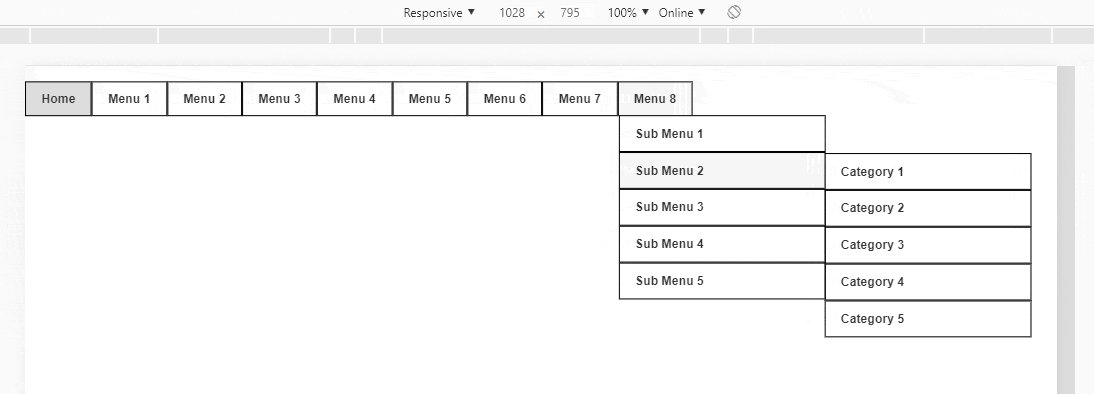
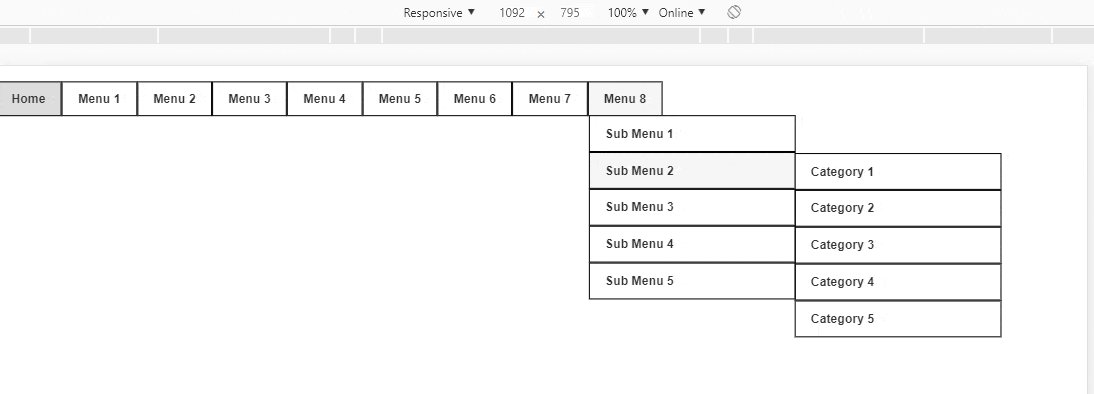
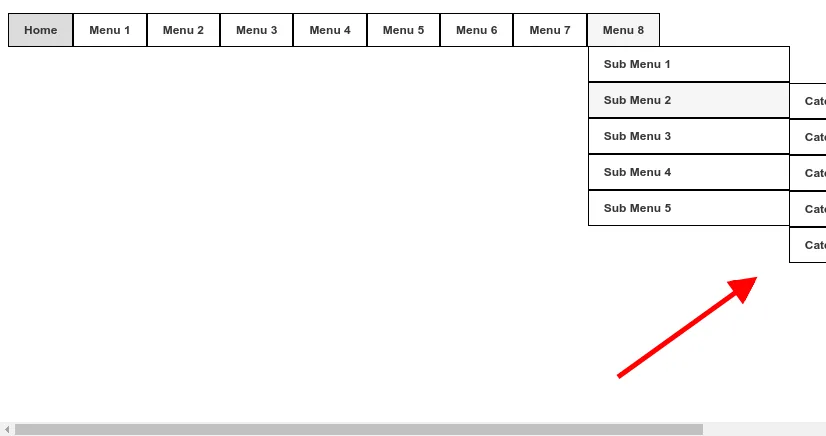
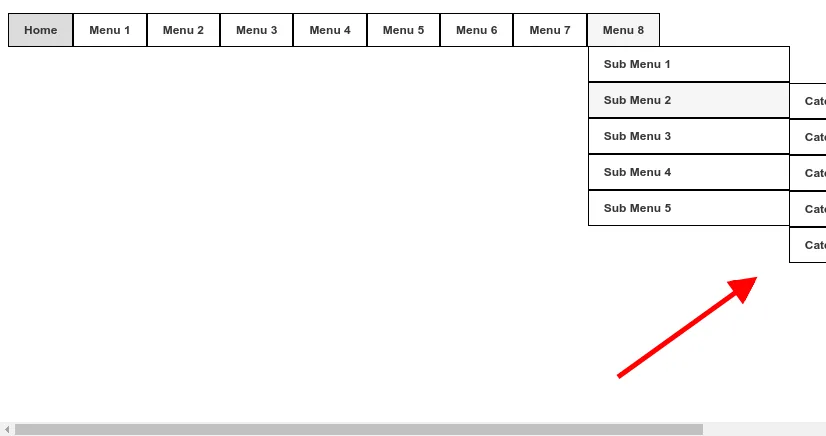
以下是发生的情况
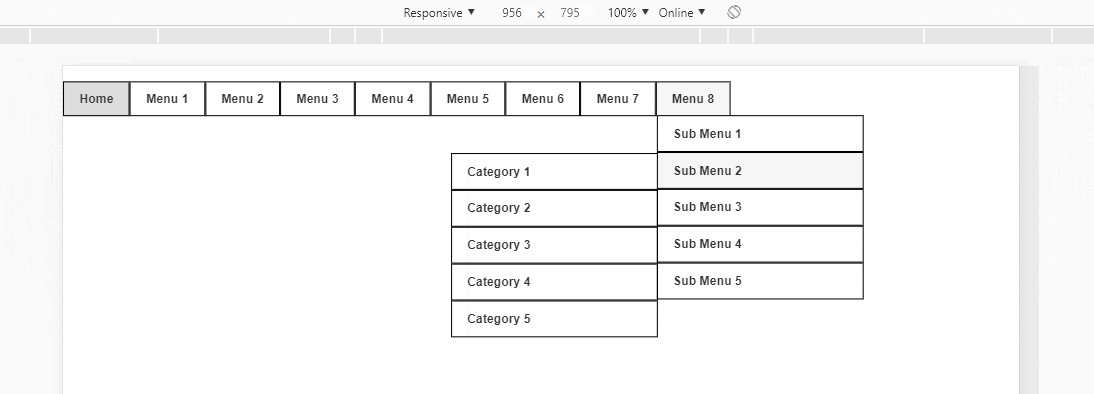
 以下是我想要的效果
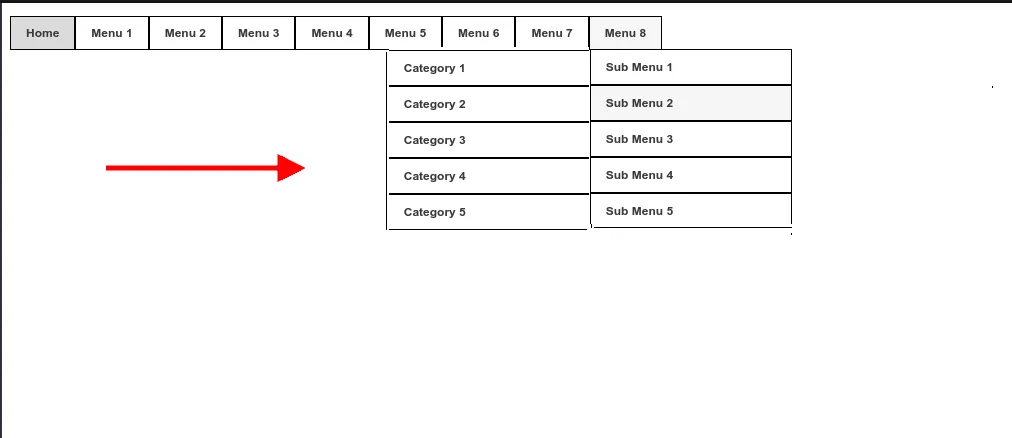
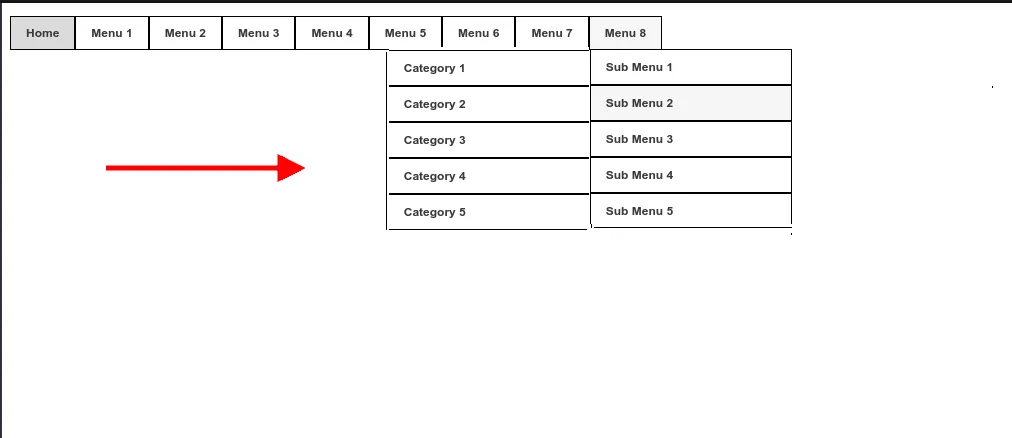
以下是我想要的效果
 我搜索了getBoundingClientRect,但不知道如何实现它。我也尝试了这个插件,但没有帮助。https://github.com/gijsroge/offscreen.js/
如何使用纯javascript实现这个功能?
非常感谢您的帮助...
我搜索了getBoundingClientRect,但不知道如何实现它。我也尝试了这个插件,但没有帮助。https://github.com/gijsroge/offscreen.js/
如何使用纯javascript实现这个功能?
非常感谢您的帮助...
 以下是我想要的效果
以下是我想要的效果

#primary_nav_wrap
{
margin-top:15px
}
#primary_nav_wrap ul
{
list-style:none;
position:relative;
float:left;
margin:0;
padding:0
}
#primary_nav_wrap ul a
{
display:block;
color:#333;
text-decoration:none;
font-weight:700;
font-size:12px;
line-height:32px;
padding:0 15px;
font-family:"HelveticaNeue","Helvetica Neue",Helvetica,Arial,sans-serif
}
#primary_nav_wrap ul li
{
position:relative;
float:left;
margin:0;
padding:0;
border: 1px solid black;
}
#primary_nav_wrap ul li.current-menu-item
{
background:#ddd
}
#primary_nav_wrap ul li:hover
{
background:#f6f6f6
}
#primary_nav_wrap ul ul
{
display:none;
position:absolute;
top:100%;
left:0;
background:#fff;
padding:0
}
#primary_nav_wrap ul ul li
{
float:none;
width:200px
}
#primary_nav_wrap ul ul a
{
line-height:120%;
padding:10px 15px
}
#primary_nav_wrap ul ul ul
{
top:0;
left:100%
}
#primary_nav_wrap ul li:hover > ul
{
display:block
}<nav id="primary_nav_wrap">
<ul>
<li class="current-menu-item"><a href="#">Home</a></li>
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a>
<ul>
<li><a href="#">Deep Menu 1</a>
<ul>
<li><a href="#">Sub Deep 1</a></li>
<li><a href="#">Sub Deep 2</a></li>
<li><a href="#">Sub Deep 3</a></li>
<li><a href="#">Sub Deep 4</a></li>
</ul>
</li>
<li><a href="#">Deep Menu 2</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 5</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul>
<li class="dir"><a href="#">Sub Menu 1</a></li>
<li class="dir"><a href="#">Sub Menu 2</a>
<ul>
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
<li><a href="#">Sub Menu 5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="#">Menu 7</a></li>
<li><a href="#">Menu 8</a>
<ul>
<li class="dir"><a href="#">Sub Menu 1</a></li>
<li class="dir"><a href="#">Sub Menu 2</a>
<ul>
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
<li><a href="#">Category 4</a></li>
<li><a href="#">Category 5</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
<li><a href="#">Sub Menu 5</a></li>
</ul>
</li>
</ul>
</nav>