我需要更改图表上每个点显示的标签颜色,我尝试了许多不同的方法,但都没有任何结果。
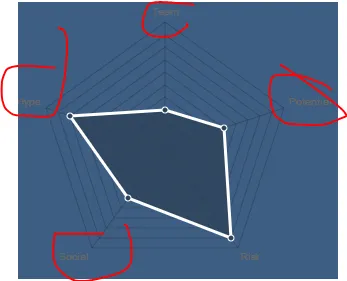
图片
代码
const CHART = document.getElementById("radar_chart");
Chart.defaults.scale.ticks.beginAtZero = true;
Chart.defaults.scale.ticks.max = 10;
Chart.defaults.scale.ticks.display = false;
Chart.defaults.scale.ticks.display = false;
var radar = new Chart(CHART, {
type: 'radar',
data: {
labels: ["Team", "Potential", "Risk", "Social", "Hype"],
datasets: [
{
backgroundColor: "#2e4259cc",
borderColor: "#fff",
borderWidth: 3,
pointBorderColor: "#fff",
pointBackgroundColor: "#2e4259",
pointHoverRadius: 5,
data: [3, 5, 9, 5, 8]
}
]
},
options: {
legend: {
display: false,
fontColor: "#fff",
labels: {
fontColor: '#fff'
}
}
}
});
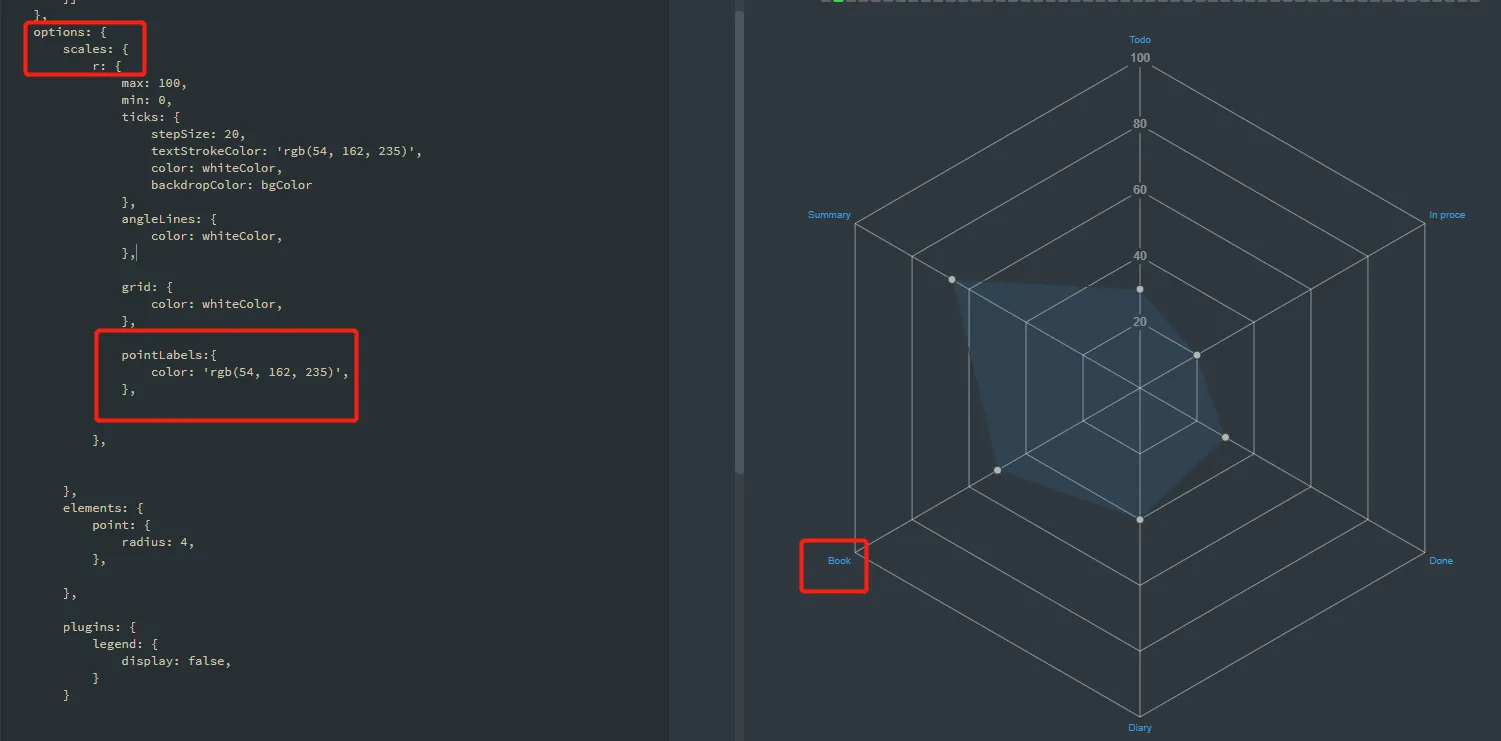
我最近尝试更改pointLabelFontColor,但没有成功,似乎找不到任何相关的信息。