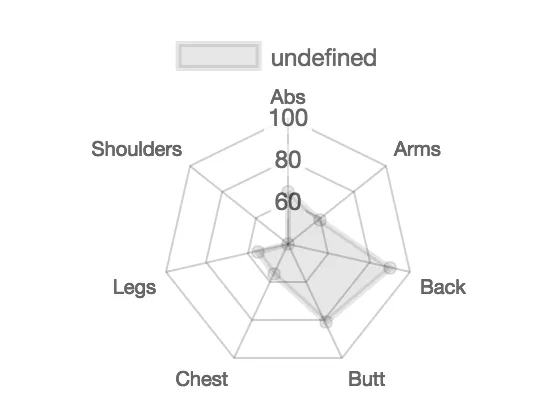
我正在尝试完全去除图表顶部显示的“undefined”标签,因为我只有一个数据集,不需要图例。
这是我的代码:
// Radar chart data
var radarData = {
labels : ["Abs","Arms","Back","Butt","Chest","Legs","Shoulders"],
datasets : [
{
lavel: "test",
fillColor: "rgba(102,45,145,.1)",
strokeColor: "rgba(102,45,145,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : [65,59,90,81,56,55,40]
}
]
};
// Create Radar chart
var ctx = document.getElementById("radarChart").getContext("2d");
var myNewChart = new Chart(ctx, {
type: "radar",
data: radarData
});
添加"options: [scaleShowLabels=false]"无法正常工作,原因不明。