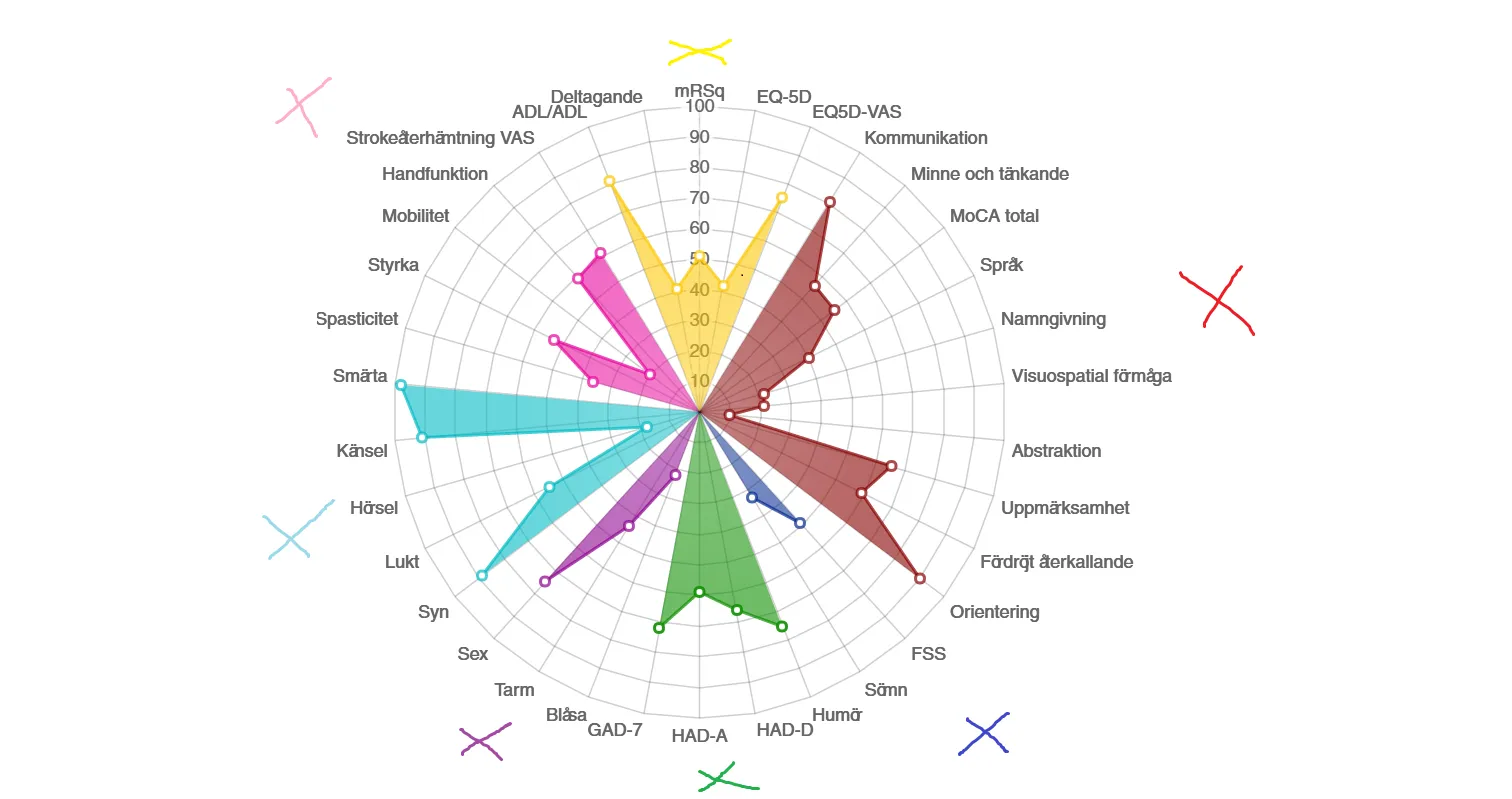
Chart.js - 如何将文本放置在雷达图外部
3
- Karonsbo
11
为什么不使用图例? - gipouf
是的,可以使用其中一个轴刻度配置回调函数来实现。我今晚会发送一个示例给你,让你明白我的意思。 - jordanwillis
谢谢!我只能将所有图例移动到图表的顶部、底部、左侧或右侧,但我还没有想出如何将它们分开并像图片中那样定位。 - Karonsbo
@Karonsbo 您是想保留每个轴的标签并显示其他数据集标签吗?还是您尝试不显示每个轴标签,仅显示数据集标签? - jordanwillis
@Karonsbo 另外,换句话说,您想显示图表图例,但是您希望它放置在与其相关数据相邻的图表周围,而不是默认的图例外观(例如框,顶部或底部等)吗? - jordanwillis
显示剩余6条评论
1个回答
0
你可以通过以下步骤基本实现这个功能:
- 只在需要显示组标签的位置指定非空标签(例如每六个数据点)
- 然后将
tooltips.callbacks.label选项设置为返回每个点的标签,以便它们仍然像原来一样出现在工具提示中
- Ben McCann
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接