我已经创建了一个水平菜单,当您悬停在菜单项上时,会出现一个下拉菜单。这一切都很好。然而,当您离开菜单项(使用下拉菜单)时,下拉菜单消失了。我知道这是因为您不再悬停在它上面,但是如何解决?注意:我不希望下拉菜单直接出现在菜单项下方,我想要菜单项和下拉之间有一个合理的间隙(就像我目前所做的一样)。谢谢。
HTML
HTML
<header id="header">
<div class="container">
<a href="#top-anchor"><div id="logo"></div></a>
<nav class="header-menu">
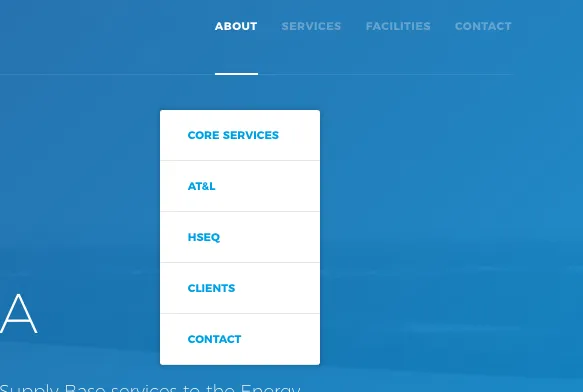
<a href="index.html" class="header-menu-item">ABOUT</a>
<div class="about-dropdown">
<a href="index.html#core-services-anchor">CORE SERVICES</a>
<a href="index.html#atandl-anchor">AT&L</a>
<a href="index.html#hseq-anchor">HSEQ</a>
<a href="index.html#clients-anchor">CLIENTS</a>
<a href="index.html#contact-anchor">CONTACT</a>
</div>
<a href="services.html" class="header-menu-item">SERVICES</a>
<a href="facilities.html" class="header-menu-item">FACILITIES</a>
<a href="#map-anchor" class="header-menu-item">CONTACT</a>
</nav>
<div id="hamburger"></div>
<!--<div id="box-shadow-menu"></div>-->
</div>
</header>
CSS
#header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100px;
user-select: none;
display: block;
transition: all 0.8s;
line-height: 100px;
z-index: 1000;
transform: translateX(0);
backface-visibility: hidden;
margin: 0;
}
header .container {
width: 1440px;
height: 100px;
border-bottom: 0.75px solid rgba(255,255,255,0.1);
}
#logo {
width: 55px;
height: 55px;
float: left;
margin-top: 27px;
background-image: url(../images/logo_white.png);
background-size: cover;
}
nav.header-menu {
float: right;
height: 96px;
vertical-align: middle;
padding-top: 1px;
}
.header-menu-item {
font-family: 'Montserrat', sans-serif;
font-size: 11px;
font-weight: 800;
margin-left: 20px;
text-decoration: none;
color: #ffffff;
line-height: 96px;
letter-spacing: 0.5px;
transition: 0.55s;
}
.toggle {
opacity: 0.3;
}
.current {
border-bottom: 2px solid #fff;
padding-bottom: 40px;
}
.about-dropdown {
position: absolute;
background-color: #fff;
min-width: 160px;
box-shadow: 0 0 4px 3px rgba(0,0,0,0.1);
z-index: 3000;
margin-top: 35px;
margin-left: -35px;
border-radius: 3px;
display: none;
transition: 0.8s;
}
.about-dropdown a {
display: block;
text-decoration: none;
padding: 0px 28px;
font-family: 'Montserrat', sans-serif;
font-size: 11px;
font-weight: 800;
margin: 0;
line-height: 50px;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.header-menu-item:hover + .about-dropdown {
display: block;
}