我有一个CSS下拉菜单...
我在网站的某个部分使用它的链接来调用AJAX-jQuery,以在不重新加载页面的情况下更改页面上DIV的内容...
<script type="text/javascript">
function load_editor(id)
{
$('#myDIV').load('editor.php?id=' + id);
}
</script>
<div class="mainmenu">
<ul>
<li class="li_nc"><a href="javascript:load_editor('1')">Home</a></li>
<li class="li_hc"><a href="#" >Programs</a><ul class="ul_ch">
<li class="li_hc"><a href="#" >Engineering</a><ul class="ul_ch">
<li class="li_nc"><a href="javascript:load_editor('2')" >BEE ( Electronics 4 Years )</a></li>
<li class="li_nc"><a href="javascript:load_editor('3')" >BEE ( Tele Comm. 4 Years )</a></li>
<!--and the following code is the usual CSS Drop Down Menu Code-->
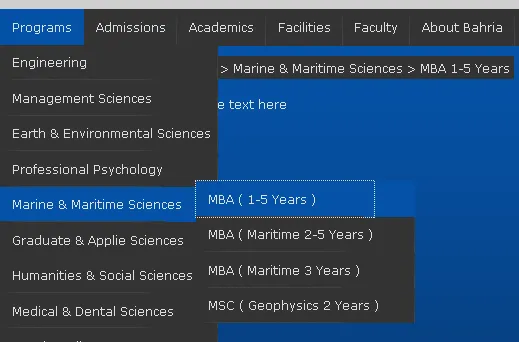
通常情况下,当我们点击下拉菜单时,会跳转到另一个页面,但由于我没有切换到另一个页面,所以发生的情况是,当我点击菜单项时,它会执行JS但不会折叠,也就是说,它仍然处于HOVER STATE状态。以下是点击后的屏幕截图
 这是合理的,因为光标仍然在那里,当我将光标移动OUT时,它将返回折叠状态,但我想改变它的行为,使其在我点击时折叠...一种方法是,当我点击并且
这是合理的,因为光标仍然在那里,当我将光标移动OUT时,它将返回折叠状态,但我想改变它的行为,使其在我点击时折叠...一种方法是,当我点击并且#myDIV加载所需的div时,我用自身(重新加载)加载下拉菜单层...但我正在寻找另一种替代方法。所以我的问题简而言之是:使CSS下拉菜单在单击时折叠。