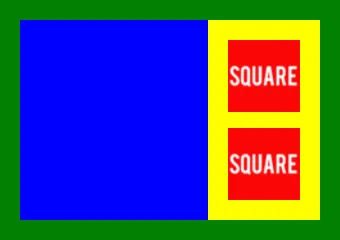
在这个例子中,“SQUARE”图像的大小为225x225。当它的高度被缩放以适应黄色的flex容器时,Chrome会保持其纵横比,但Safari不会。(Codepen)
有没有一种(纯CSS)方法可以使它在Safari中正常工作? (图像大小必须继续依赖于其父级的高度。)
正确的方式(Chrome):
这些想法都不起作用:
有没有一种(纯CSS)方法可以使它在Safari中正常工作? (图像大小必须继续依赖于其父级的高度。)
正确的方式(Chrome):
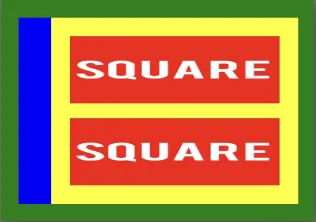
错误(Safari):
#green {
display: flex;
height: 200px;
width: 300px;
padding: 20px;
background: green;
}
#blue {
flex-grow: 1;
background: blue;
}
#yellow {
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 20px;
background: yellow;
}
img {
height: 45%;
}<div id="green">
<div id="blue"></div>
<div id="yellow">
<img src="https://drive.google.com/uc?export=view&id=1SrFS5yT4nJZgzVgWzFYtyjHLeqsyJLtF"/>
<img src="https://drive.google.com/uc?export=view&id=1SrFS5yT4nJZgzVgWzFYtyjHLeqsyJLtF"/>
</div>
</div>aspect-ratio: 1 / 1,object-fit: scale-down(参考 this question);align-items: flex-start,object-fit: contain(参考 this question)。