我在我的应用程序中有一个弹出窗口,用于下载音频说明。我正在尝试更改“确定”默认文本颜色为蓝色。我尝试过一些方法,但它们都不起作用。这是我的代码:
private void showDownloadPgmPopup() {
android.app.AlertDialog.Builder builder = new android.app.AlertDialog.Builder(getActivity());
builder.setTitle("Download instructional audio?");
builder.setMessage(ParamConstants.AUDIODOWNLOADPERMISSION);
builder.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
WwDatabaseHelper.storeSelectedWeekAndDay(getActivity(), mSelectedWeekDataModel);
goToMoveScreen();
}
});
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
AndroidDownloadFileByProgressBarActivity.StartAudioAssetDownload(getActivity());
}
}).create();
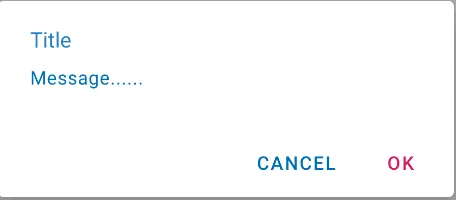
// change the text color of download instruction ok button
final android.app.AlertDialog dialog = builder.show();
dialog.setOnShowListener( new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface arg0) {
dialog.getButton(AlertDialog.BUTTON_POSITIVE).setTextColor(Color.parseColor("#ff5722"));
}
});
dialog.setCanceledOnTouchOutside(false);
dialog.show();
}
但是更改没有生效,有人能告诉我我做错了什么吗?