我想知道是否有开发人员使用Windows开发iOS的
详细信息:
react-native应用程序。我怀疑没有这样的人,因为我找不到任何一个可以访问iOS设备文件系统的例子,即使用以下开发环境:
- Windows 10
- Visual Studio Code
- Expo app
- iOS (iPhone/iPad)
详细信息:
- 该应用程序仅适用于iOS。
- 我刚开始使用React Native进行开发。
- 我们使用Expo app进行开发。
- 使用
create-react-app-native创建了一个应用程序。react-native link和react-native link react-native-fs似乎没有任何作用:
> react-native link react-native-fs
Scanning folders for symlinks in D:\Delete\o365app\nodemodules (65ms)_
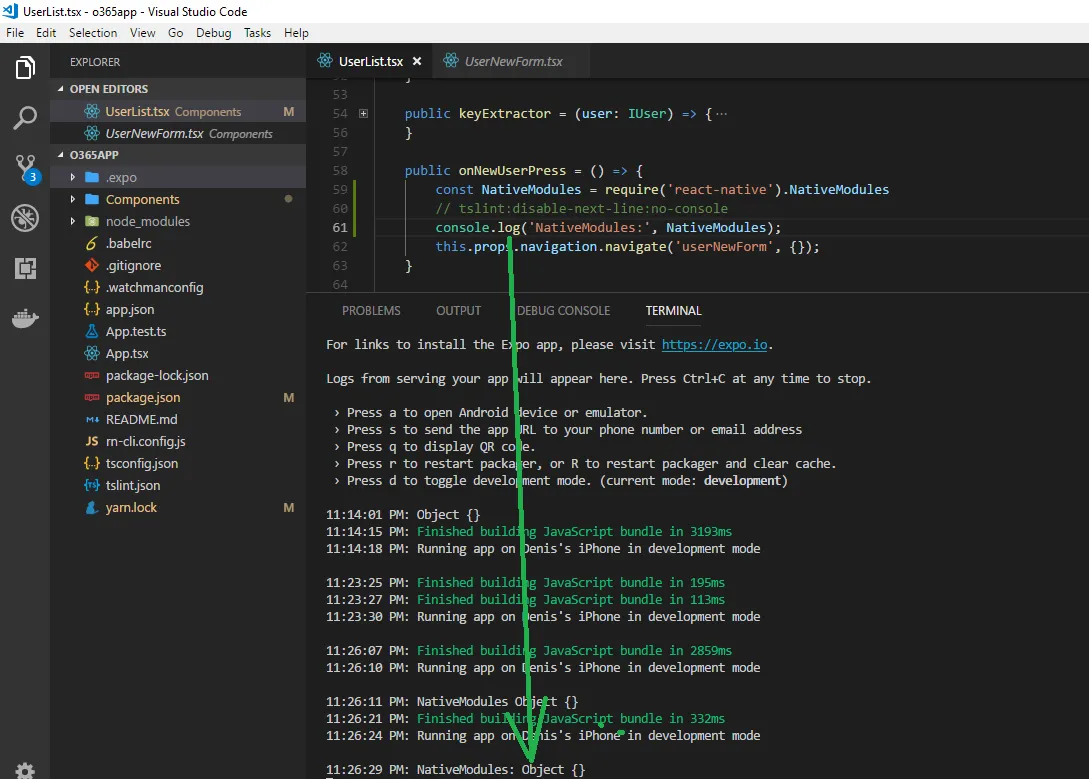
require('react-native').NativeModules包含一个空的{}对象:
更多信息:
- "expo": "^27.0.1",
- "react": "16.3.1",
- "react-native": "~0.55.2",
- "react-native-action-button": "^2.8.4",
- "react-native-fs": "^2.10.14",
- "react-navigation": "^2.5.5",