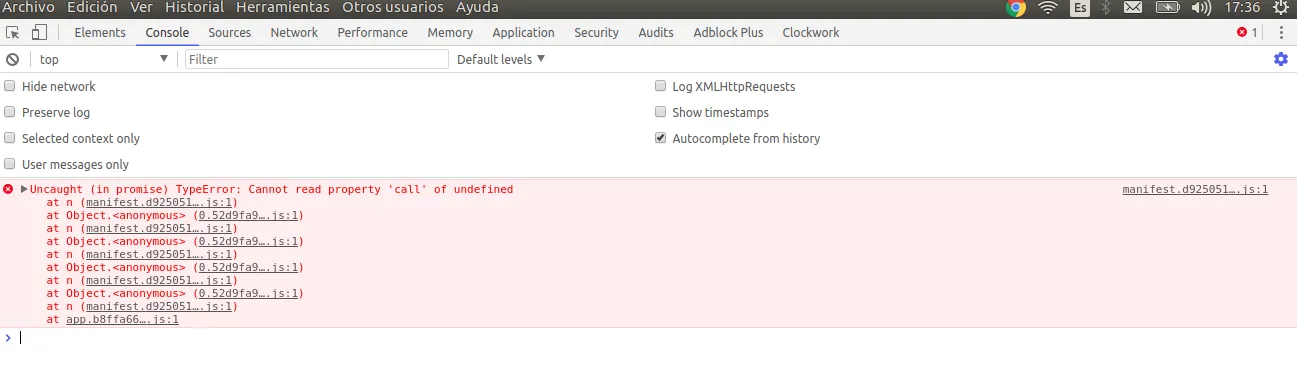
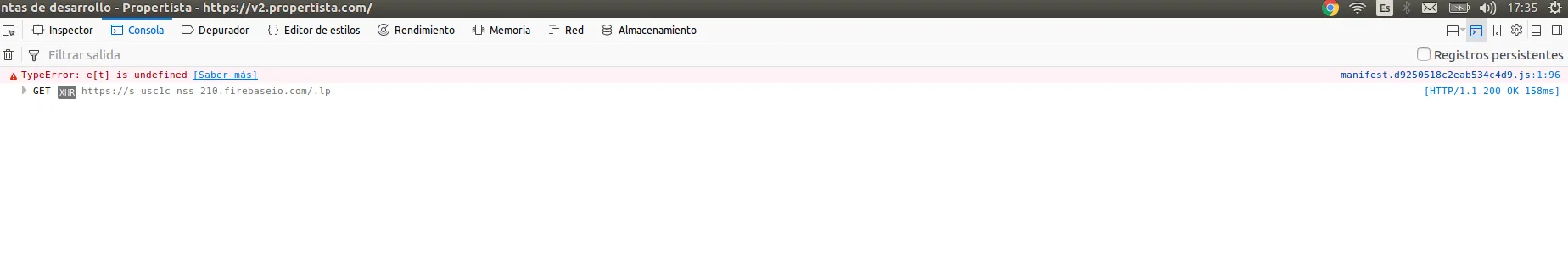
我已经成功地在本地运行了这个应用程序,构建也没问题,但当我访问我的主页(唯一一个出错的路由)时,我会收到这个消息。
我不知道这是什么意思,这是我的webpack配置文件。
webpack.base.config.js
const path = require('path')
const webpack = require('webpack')
const vueConfig = require('./vue-loader.config')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const CompressionPlugin = require('compression-webpack-plugin');
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
devtool: isProd
? false
: '#cheap-module-source-map',
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: isProd ? 'https://d267jrn1ysxlb3.cloudfront.net/dist/' : '/dist/',
filename: '[name].[chunkhash].js'
},
resolve: {
alias: {
'public': path.resolve(__dirname, '../public'),
'@': path.resolve('__dirname', '../')
}
},
module: {
noParse: /es6-promise\.js$/, // avoid webpack shimming process
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
// exclude: /node_modules/
},
{
test: /\.(png|gif|jpg|jpeg)$/,
loader: 'url-loader',
options: {
limit: 8192,
name: '[path][name].[ext]?[hash]',
publicPath: isProd ? 'https://d267jrn1ysxlb3.cloudfront.net/' : '/'
}
},
{
test: /\.(woff|woff2|eot|ttf|svg)$/,
loader: 'url-loader',
options: {
name: '[name].[ext]?[hash]',
publicPath: isProd ? 'https://d267jrn1ysxlb3.cloudfront.net/assets/fonts/' : '/assets/fonts/'
}
},
{
test: /\.css$/,
use: isProd
? ExtractTextPlugin.extract({
use: {
loader: 'css-loader',
options: {
minimize: true
}
},
fallback: 'vue-style-loader',
})
: ['vue-style-loader', 'css-loader']
}
]
},
performance: {
maxEntrypointSize: 300000,
hints: isProd ? 'warning' : false
},
plugins: isProd
? [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_console: true
},
minify: true
}),
new ExtractTextPlugin({
filename: 'common.[chunkhash].css'
}),
new CompressionPlugin({
include: /\/dist/,
algorithm: "gzip",
test: /\.js$|\.css$|\.html$/,
threshold: 10240,
minRatio: 0.8
})
]
: [
new FriendlyErrorsPlugin()
]
}
webpack.client.config.js
const glob = require('glob')
const webpack = require('webpack')
const merge = require('webpack-merge')
const base = require('./webpack.base.config')
const SWPrecachePlugin = require('sw-precache-webpack-plugin')
const VueSSRClientPlugin = require('vue-server-renderer/client-plugin')
const config = merge(base, {
entry: {
app: './src/entry-client.js'
},
resolve: {
alias: {
'create-api': './create-api-client.js'
}
},
plugins: [
// strip dev-only code in Vue source
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV || 'development'),
'process.env.VUE_ENV': '"client"'
}),
// extract vendor chunks for better caching
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// a module is extracted into the vendor chunk if...
return (
// it's inside node_modules
/node_modules/.test(module.context) &&
// and not a CSS file (due to extract-text-webpack-plugin limitation)
!/\.css$/.test(module.request)
)
}
}),
// extract webpack runtime & manifest to avoid vendor chunk hash changing
// on every build.
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest'
}),
new VueSSRClientPlugin()
]
})
if (process.env.NODE_ENV === 'production') {
config.plugins.push(
// auto generate service worker
new SWPrecachePlugin({
cacheId: 'vue-hn',
filename: 'service-worker.js',
minify: true,
dontCacheBustUrlsMatching: /./,
staticFileGlobsIgnorePatterns: [/\.map$/, /\.json$/],
runtimeCaching: [
{
urlPattern: '/',
handler: 'networkFirst'
},
{
urlPattern: /\/(top|new|show|ask|jobs)/,
handler: 'networkFirst'
},
{
urlPattern: '/item/:id',
handler: 'networkFirst'
},
{
urlPattern: '/user/:id',
handler: 'networkFirst'
}
]
})
)
}
module.exports = config
有人有开始的想法吗?
您可以在v2.propertista.com上实时查看该应用程序崩溃。)