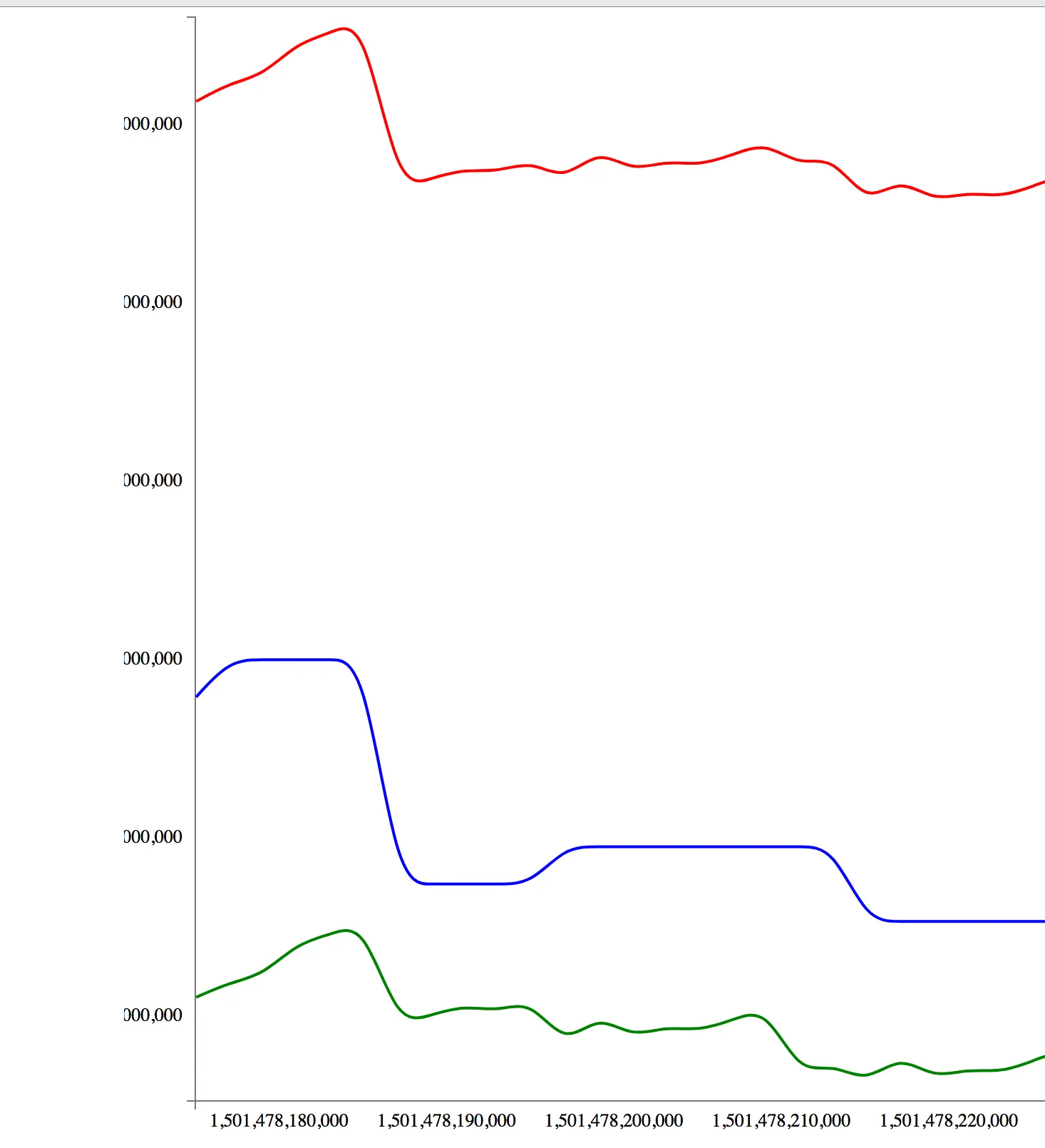
我使用D3制作了这个多行图形:
但是你可以看到,y轴标签的开头被切断了 - 有人知道如何正确显示完整的标签吗?
如果您有任何关于如何将x轴标签旋转90度的建议,那也会有所帮助。
这是生成图形的全部代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<link href='http://getbootstrap.com/dist/css/bootstrap.min.css' rel='stylesheet'>
<link href='http://getbootstrap.com/examples/justified-nav/justified-nav.css' rel='stylesheet'>
<script src='http://d3js.org/d3.v3.min.js' charset='utf-8'></script>
<style>
.axis path {
fill: none;
stroke: #777;
shape-rendering: crispEdges;
}
.axis text {
font-family: Lato;
font-size: 13px;
}
</style>
</head>
<body>
<div class='container'>
<div class='jumbotron'>
<svg id='visualisation'></svg>
<script>
var heapTotal = JSON.parse('[{"x":1501478175044,"y":18911232},{"x":1501478177048,"y":19959808}]');
var heapUsed = JSON.parse('[{"x":1501478175044,"y":10492112},{"x":1501478177048,"y":10904080}]');
var rss = JSON.parse('[{"x":1501478175044,"y":35622912},{"x":1501478177048,"y":36134912}]');
const values = heapTotal.concat(heapUsed).concat(rss).reduce(function (prev, curr) {
console.log('curr => ', curr);
return {
xMin: Math.min(prev.xMin, curr.x),
xMax: Math.max(prev.xMax, curr.x),
yMin: Math.min(prev.yMin, curr.y),
yMax: Math.max(prev.yMax, curr.y),
}
}, {
xMin: Number.MAX_SAFE_INTEGER,
xMax: -1,
yMin: Number.MAX_SAFE_INTEGER,
yMax: -1
});
console.log('values => ', values);
var vis = d3.select('#visualisation'),
WIDTH = 1200,
HEIGHT = 800,
MARGINS = {
top: 20,
right: 20,
bottom: 20,
left: 50
},
xScale = d3.scale.linear().range([MARGINS.left, WIDTH - MARGINS.right]).domain([values.xMin - 50, values.xMax + 50]),
yScale = d3.scale.linear().range([HEIGHT - MARGINS.top, MARGINS.bottom]).domain([values.yMin - 50, values.yMax + 50]),
xAxis = d3.svg.axis()
.scale(xScale),
yAxis = d3.svg.axis()
.scale(yScale)
.orient('left');
vis.attr("width", WIDTH)
.attr("height", HEIGHT);
vis.append('svg:g')
.attr('class', 'x axis')
.attr('transform', 'translate(0,' + (HEIGHT - MARGINS.bottom) + ')')
.call(xAxis);
vis.append('svg:g')
.attr('class', 'y axis')
.attr('transform', 'translate(' + (MARGINS.left) + ',0)')
.call(yAxis);
var lineGen = d3.svg.line()
.x(function (d) {
return xScale(d.x);
})
.y(function (d) {
return yScale(d.y);
})
.interpolate('basis');
vis.append('svg:path')
.attr('d', lineGen(heapUsed))
.attr('stroke', 'green')
.attr('stroke-width', 2)
.attr('fill', 'none');
vis.append('svg:path')
.attr('d', lineGen(heapTotal))
.attr('stroke', 'blue')
.attr('stroke-width', 2)
.attr('fill', 'none');
vis.append('svg:path')
.attr('d', lineGen(rss))
.attr('stroke', 'red')
.attr('stroke-width', 2)
.attr('fill', 'none');
</script>
</div>
</div>
</body>
</html>

def square(x): return x ** 2 nums = [1, 2, 3, 4, 5] squares = list(map(square, nums)) print(squares)class Person: def __init__(self, name, age): self.name = name self.age = age def greet(self): print(f"Hello, my name is {self.name} and I am {self.age} years old.") p1 = Person("Alice", 25) p2 = Person("Bob", 30) p1.greet() p2.greet()- Alexander Mills