我正在尝试创建我的第一个D3图表。 请见下面完整的SVG元素/坐标轴代码。
var margin = {top: 20, right: 10, bottom: 20, left: 10}
var width = 960 - margin.left - margin.right
var height = 500 - margin.top - margin.bottom
var barPadding = 1
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
// Get the data
var pathToCsv = "q3.csv" // path to csv
d3.dsv(",", pathToCsv, function (d) {
return {
year: new Date(parseFloat(d.year),1),
running_total: parseFloat(d.running_total)
}
}).then(function (data) {
console.log(data); // you should see the data in your browser's developer tools console
dataset=data
//x_scale
var x_scale = d3.scaleTime()
.range([0, width])
//y_scale
var y_scale = d3.scaleLinear()
.range([height,0]);
var xAxis = d3.axisBottom(x_scale)
//domain
x_scale.domain([d3.min(dataset, function(d) {return d.year}),
d3.max(dataset, function(d){ return d.year})])
y_scale.domain([0,d3.max(dataset, function(d){ return d.running_total})])
svg.selectAll('rect')
.data(dataset)
.enter()
.append('rect')
// .attr('x', function(d){return new Date(d.year).getFullYear()})
.attr('x', function(d,i){
return i * (width / dataset.length)
})
.attr('height', function(d){
return height - y_scale(d.running_total)
})
.attr('width', width / dataset.length - barPadding)
.attr('y', function(d){
return y_scale(d.running_total)
})
svg.append('g')
.attr('id','x_axis')
.attr('transform','translate(0,462)')
.call(xAxis)
.ticks(10)
svg.append('text')
.attr("class", "x_axis_label")
.attr("text-anchor", "end")
.attr("x", width)
.attr("y", height)
.text('Year')
// .append('text')
// .text('Year')
// .attr
svg.append('g')
.attr('id','y_axis')
.call(d3.axisLeft())
.attr('transform','translate(100,0)')
svg.append('text')
.attr("class", "y_axis_label")
.attr("text-anchor", "middle")
.attr("x", width)
.attr("y", height)
.text('Running Total')
svg.append('text')
.attr('x',50)
.attr('y',50)
.attr('font-size', '500px')
.text('Years')
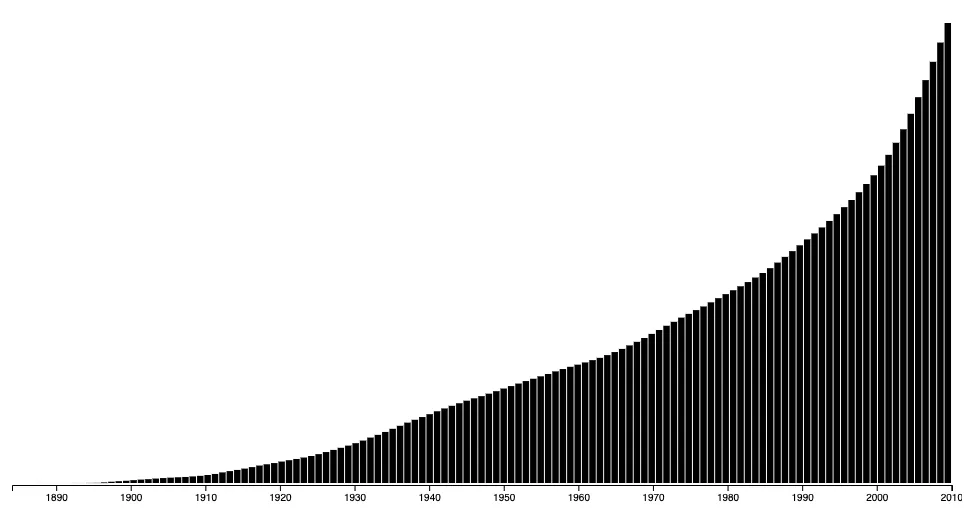
我非常需要指导,因为我在跟随教程,并且看起来一切都正确,但是它仍然不起作用。我也附上了我的图形样子的图片。
Y轴没有出现在任何地方,还有X轴的标签也没有。我不确定我做错了什么。

.call(xAxis).ticks(10)。正如 @MichaelRovinsky 指出的那样,还有其他问题。尝试使用.call(xAxis.ticks(10))。 - SmokeyShakers