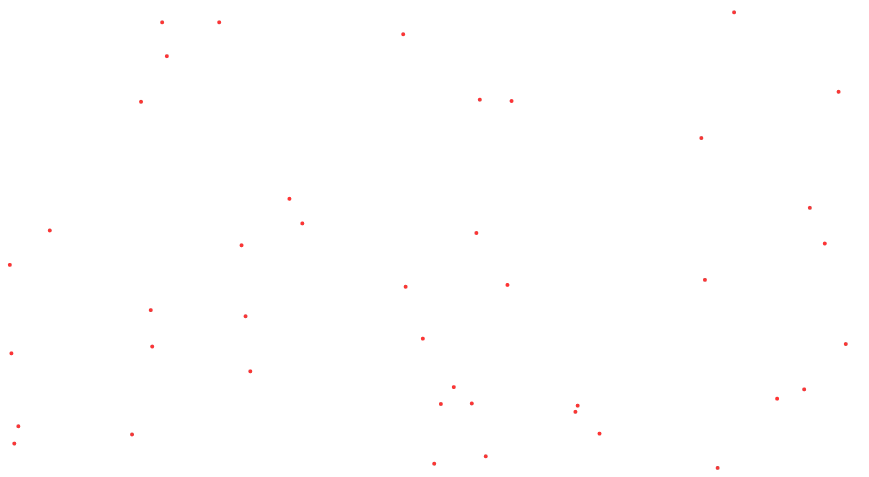
从随机点集生成三角形
6
- Micah Cowell
3
请考虑Delaunay三角剖分。 - Phrogz
有一个 JavaScript 库可以做到这一点(一如既往的哈哈):https://github.com/ironwallaby/delaunay - Gabe Rogan
谢谢@Phrogz,这应该足以让我朝着正确的方向前进了。 - Micah Cowell
1个回答
2
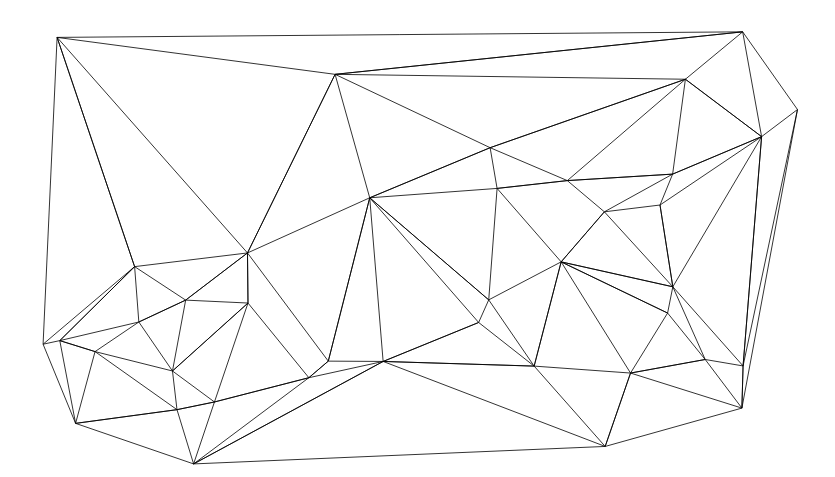
感谢 @Phorgz 和 @GabeRogan 指导我正确的方向。Delaunay 三角剖分绝对是正确的选择,即使在将画布作为动画更新时也非常快。
我最终使用了 npm 包 faster-delaunay,它使用分治算法来对随机生成的点进行三角剖分。
这是我在画布上绘制的结果,随着点在平面上移动而更新:
我最终使用了 npm 包 faster-delaunay,它使用分治算法来对随机生成的点进行三角剖分。
这是我在画布上绘制的结果,随着点在平面上移动而更新:
- Micah Cowell
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接