我正在开发一个原生应用(适用于Android、iOS、BB10和BB7),使用以下组件:
jquery.mobile-1.2.1.min.css
jquery-1.8.3.min.js
jquery.mobile-1.2.1.min.js 和 cordova.js。
我的代码如下:
<!--My Script Tag Code-->
<script>
document.addEventListener("deviceready", loaded, false);
function loaded(){
alert("device is ready");
}
function MamWorkDone(){
navigator.notification.confirm("Are you sure you want to exit ?", onConfirm, "RoomsTonite", "Yes,No");
function onConfirm(button) {
}
}
</script>
<!--My Html5 Code Looks like-->
<body>
<div data-role="page">
<div data-role="header" >
<h1>Page Title</h1>
</div> <!-- /header -->
<div data-role="content">
<a href="#" data-role="button" id="btn_id" data-inline="true" onclick="MamWorkDone();" >Clear the Code</a>
</div> <!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div> <!-- /footer -->
</div> <!-- /page -->
</body>
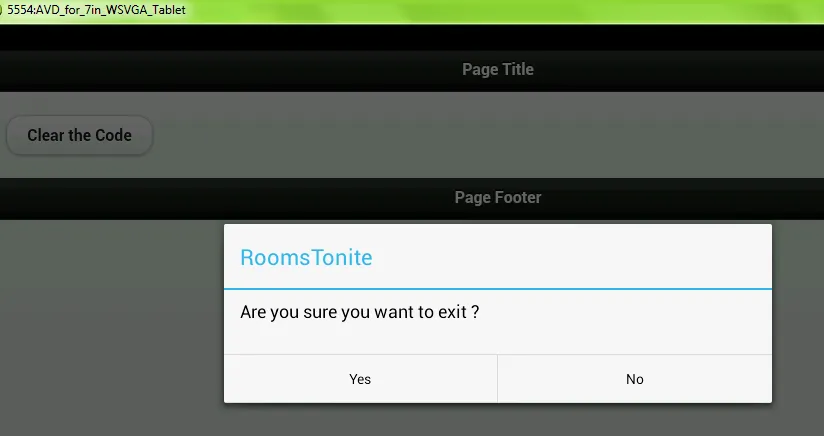
这段代码可以显示一个类似于
 的确认对话框。
的确认对话框。我的确认对话框背景是白色的,但我想要黑色背景和白色文本颜色。请帮我解决这个问题。谢谢!