我有一个使用背景渐变颜色定位为absolute的div。我想要在滚动文字时将其更改为白色。
我目前正在使用'mix-blend-mode'属性来实现这一点,但我找不到任何能将文本从黑色变成白色的设置。有人做过这个吗?或者你有什么诀窍可以做到吗?
.bg-container {
position: fixed;
top: -30px;
left: 0;
width: 100px;
height: 100px;
}
.gradient-background {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 200px;
background-image: linear-gradient(to bottom, rgb(100, 182, 240) 15%, rgb(81, 155, 244));
transform: skewY(-15deg);
}
.scroll-content {
position: absolute;
top: 50px;
}
.scroll-content p {
color: #000;
mix-blend-mode: overlay;
}
/*hack for iOS*/
.scroll-content p:after{
content: '\200c'
}<div class="bg-container">
<div class="gradient-background">
</div>
</div>
<div class="scroll-content">
<p> abc 1 </p>
<p> abc 2 </p>
<p> abc 3 </p>
<p> abc 4 </p>
<p> abc 5 </p>
<p> abc 6 </p>
<p> abc 7 </p>
<p> abc 8 </p>
<p> abc 9 </p>
<p> abc 10 </p>
<p> abc 11 </p>
<p> abc 12 </p>
<p> abc 13 </p>
<p> abc 14 </p>
<p> abc 15 </p>
<p> abc 16 </p>
<p> abc 17 </p>
<p> abc 18 </p>
<p> abc 19 </p>
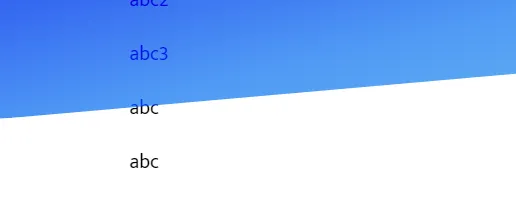
</div>*编辑1:更改了我的代码示例。背景渐变不仅是矩形div。它有点倾斜,这就是使它如此困难的原因。 因此,在边界处,文本变成了两种颜色。
*编辑2以获得更清晰表达:当文本位于白色背景上方时,我希望其为黑色(#000实心),当文本位于渐变/图像上方时,我希望其为白色(#FFF实心)。 我的内容是可滚动文本,如代码示例所示。
*编辑3:iOS Safari不兼容,除非您执行以下技巧。将零宽度空格​添加到每个文本元素中,以使其正常工作。 这可以通过CSS属性轻松完成,如我所示,已在CSS标记中添加。