我有一个简单的布局,顶部有一个名称,底部有一个按钮,我希望该按钮位于屏幕底部,或者在我添加更多项目时超出屏幕底部。
因此,我使用了一个包含LinearLayout的ScrollView:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:fillViewport="true"
android:focusableInTouchMode="true"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
tools:context=".ItemDetailActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<!-- Name -->
<RelativeLayout
android:id="@+id/top_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" >
<TextView
android:id="@+id/name_label"
style="@style/Header_Label_TextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/name" />
<TextView
android:id="@+id/name_value"
style="@style/Value_Label_TextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/name_label" />
</RelativeLayout>
<!-- button -->
<RelativeLayout
android:id="@+id/ButtonLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" >
<Button
android:id="@+id/add_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10sp"
android:onClick="editItem"
android:text="@string/button_edit" />
</RelativeLayout>
<requestFocus />
</LinearLayout>
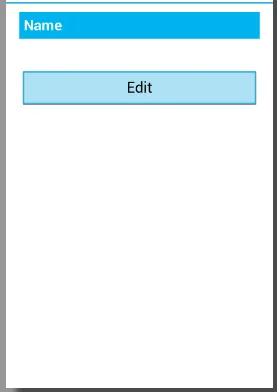
这就是我得到的:

我该如何使按钮出现在屏幕底部或屏幕之外?在网上搜索后,大多数答案都是设置 `android:fillViewport="true"`,但这并没有帮助解决问题。我做错了什么?