我在一个滚动视图中有一个相对布局,但是我无法使它正常工作。我尝试将相对布局的高度设置为wrap_content,但它仍然不起作用。我可以使用线性布局使其正常工作,但出于某种原因我不想使用它。
这是我的XML:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true">
<RelativeLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:orientation="vertical"
android:padding="14dp">
<EditText
android:layout_width="match_parent"
android:layout_height="48dp"
android:inputType="textPersonName"
android:id="@id/feedback_name"
android:hint="Name"
android:textColor="#000000"
android:layout_alignParentTop="true"
android:ems="10"
android:maxHeight="48dp"
android:textSize="14sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="48dp"
android:inputType="textEmailAddress"
android:ems="10"
android:maxHeight="48dp"
android:id="@id/feedback_email"
android:hint="Your email (optional)"
android:textColor="#000000"
android:layout_below="@id/feedback_name"
android:textSize="14sp" />
<Spinner
android:id="@id/feedback_concern"
android:layout_width="match_parent"
android:layout_height="48dp"
android:minHeight="48dp"
android:layout_below="@id/feedback_email" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:inputType="textMultiLine"
android:ems="10"
android:id="@id/feedback_message"
android:hint="Message"
android:textColor="#000000"
android:layout_weight="1"
android:minHeight="70dp"
android:gravity="top"
android:textSize="14sp"
android:layout_below="@id/feedback_concern"
android:layout_above="@id/feedback_send"
/>
<Button
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="Send"
android:maxHeight="48dp"
android:id="@id/feedback_send"
android:background="@color/light"
android:textColor="#FFFFFF"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:visibility="invisible"
android:layout_gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="error"
android:fontFamily="sans-serif-light"
android:id="@id/errorText"
android:visibility="invisible"
android:layout_gravity="center_horizontal"
android:textColor="@android:color/black"
android:layout_below="@id/feedback_message"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:gravity="center"
android:singleLine="true" />
</RelativeLayout>
</ScrollView>
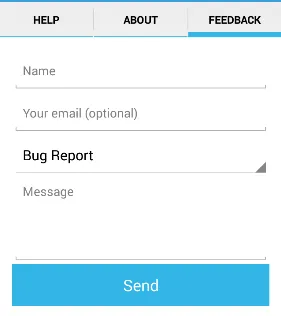
肖像模式:

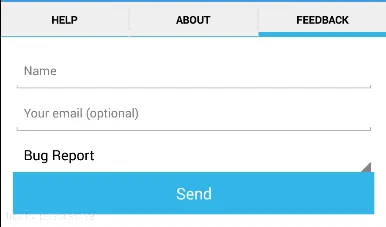
横向模式:

您可以看到当我切换到横向模式时,消息编辑框消失了,而且布局不会滚动。