我正在尝试加载本地字体,像下面的代码一样,但我一直收到Cannot find module '@/landing/fonts/Gotham-Bold.ttf'错误,不知道路径有什么问题。
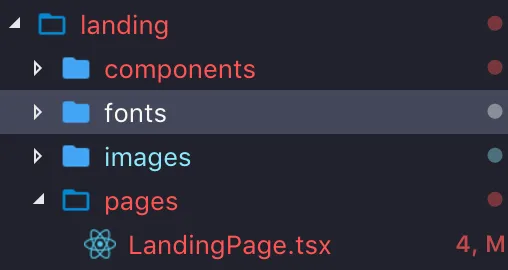
我的文件夹结构看起来像这样,我正在处理的代码是LandingPage.tsx
import { createGlobalStyle } from 'styled-components';
import font from './fonts/Gotham-Bold.ttf'
const Gotham = createGlobalStyle`
@font-face {
font-family: 'Gotham';
font-style: normal;
font-weight: bold;
src:
url(${font}) format('truetype'),
}
`