我知道有类似的问题,
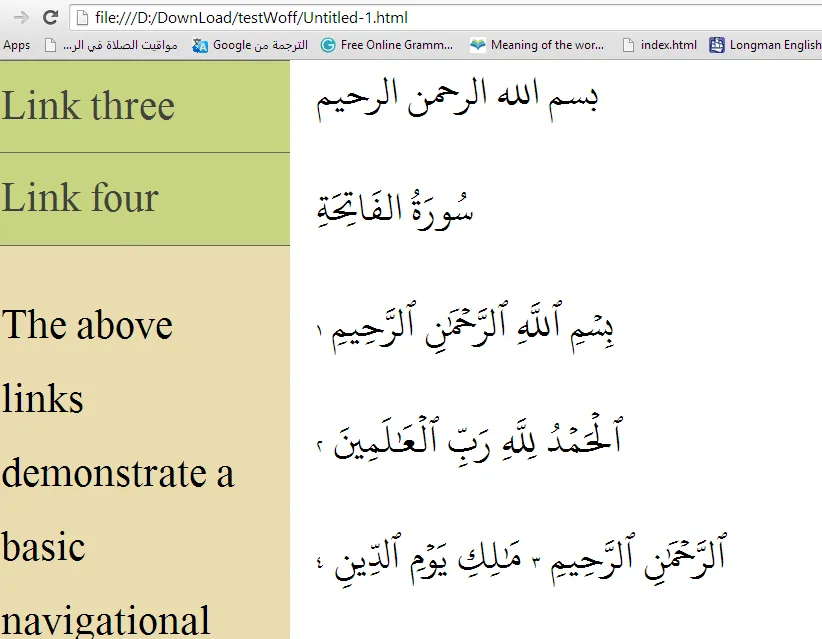
我尝试了Font Squirrel Generator并下载了许多阿拉伯语字体,所有这些字体都可以正确地显示英文文本,但是没有一种可以用于阿拉伯文字母!
所以,是否有桌面工具(因为所有网络应用程序都无法使用),可以将阿拉伯字体转换而不会破坏它们?
我购买了一个阿拉伯字体,只想将其转换以便在网页上使用,我不喜欢每个月向像fonts.com这样的高级网站付费获取这些字体的想法!
如果你好奇我的CSS,这是:
/* CSS */
@font-face {
font-family: 'GESSTVBold';
src: url('arabic-3/ge_ss_tv_bold-webfont.eot');
src: url('arabic-3/ge_ss_tv_bold-webfont.eot?#iefix') format('embedded-opentype'),
url('arabic-3/ge_ss_tv_bold-webfont.woff') format('woff'),
url('arabic-3/ge_ss_tv_bold-webfont.ttf') format('truetype'),
url('arabic-3/ge_ss_tv_bold-webfont.svg#GESSTVBold') format('svg');
font-weight: normal;
font-style: normal;
}
.ar {
font-family:"GESSTVBold";
}
<!-- HTML -->
<h1 class="ar">مرحبا بالخط العربي</h1>
谢谢