我为我的一些屏幕创建了一个 Android 布局 xml,显然我在我的应用程序中使用了一个导航抽屉,这就是为什么我使用了一个帧布局。现在我添加了一个线性布局,它将显示以下内容:
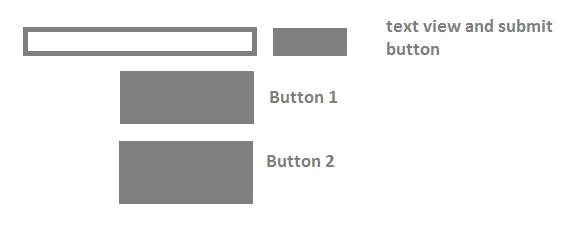
一个带有提交按钮的文本视图
2个图像按钮
这是我想要的示例布局:

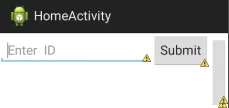
问题是当我制作我的布局时,我似乎无法向下拉动这 2 个按钮以使它们位于提交按钮下方,因为两个按钮都在布局的右侧,像这样:

这是我的 xml 代码:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="mypackage.test.HomeActivity" >
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/linerlayout"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center_horizontal"
>
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Enter ID"
>
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit" />
<!--
I'm trying to put the two buttons here but what happens is they both disappear when I put them
-->
<Button
android:id="@+id/button2"
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button3"
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</FrameLayout>
<fragment
android:id="@+id/navigation_drawer"
android:name="mypackage.test.NavigationDrawerFragment"
android:layout_width="@dimen/navigation_drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start"
tools:layout="@layout/fragment_navigation_drawer" />
</android.support.v4.widget.DrawerLayout>
我该如何拉动这两个按钮向下移动?我应该将这些按钮转移到另一个布局中吗?