我希望我的应用程序中有一个可折叠的工具栏布局。为此,我已将可折叠的工具栏添加到应用程序栏中。我已经添加了相对布局,并在布局下方添加了一些文本视图。我想要在工具栏下显示这个相对布局,并且它应该被折叠到工具栏之下。
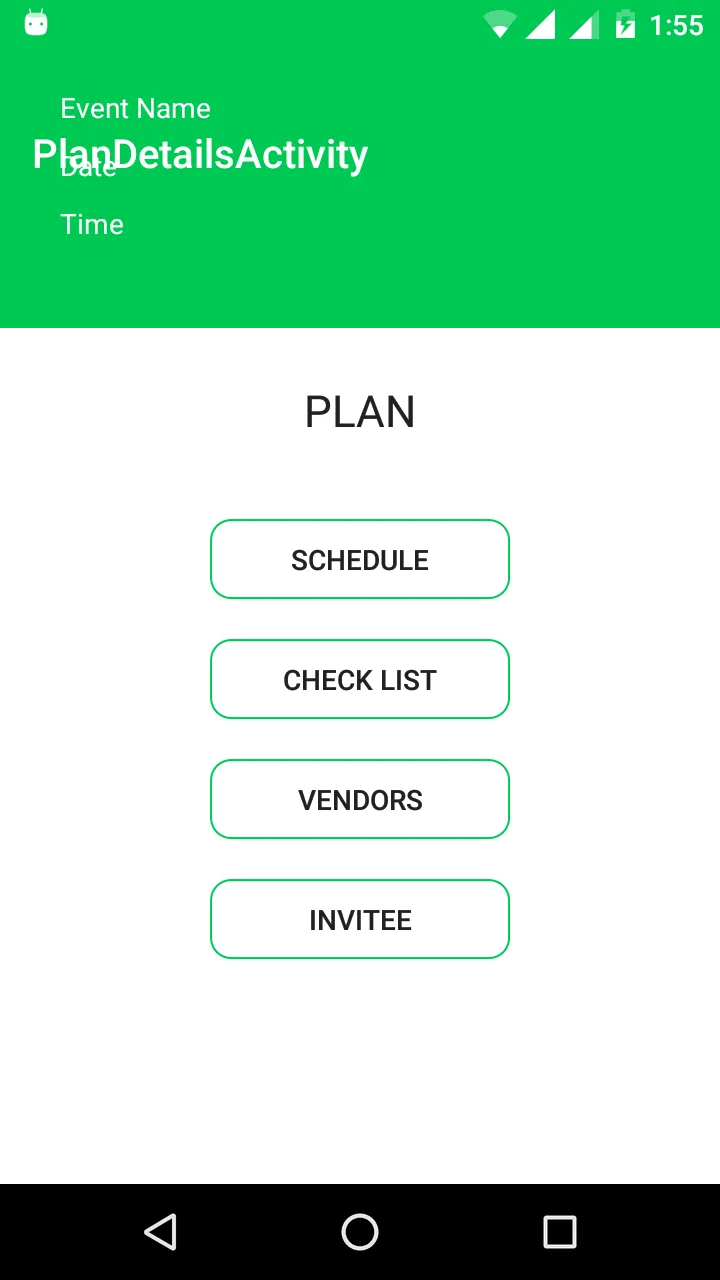
目前,当我添加这个布局时,它会与工具栏合并在一起。看起来像下面这样:
目前,当我添加这个布局时,它会与工具栏合并在一起。看起来像下面这样:
编辑:使用嵌套滚动视图进行编辑。可以滚动到状态栏,应该滚动到工具栏。
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="140dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:fitsSystemWindows="true"
android:gravity="bottom"
android:paddingLeft="30dp"
android:scaleType="centerCrop">
<TextView
android:id="@+id/eventName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Event Name"
android:textColor="#ffffff"
android:textSize="14sp"/>
<TextView
android:id="@+id/date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/eventName"
android:layout_marginTop="10dp"
android:text="Date"
android:textColor="#ffffff"
android:textSize="14sp"/>
<TextView
android:id="@+id/time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/date"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="Time"
android:textColor="#ffffff"
android:textSize="14sp"/>
</RelativeLayout>
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.siddhi.meavita.Activities.PlanDetailsActivity"
tools:showIn="@layout/activity_plan_details">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PLAN"
android:layout_centerHorizontal="true"
android:textAppearance="@android:style/TextAppearance.Large"
android:id="@+id/textView6"
android:layout_marginTop="10dp" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="false"
android:layout_alignParentStart="false"
android:layout_below="@+id/textView6"
android:layout_marginTop="40dp">
<Button
android:layout_width="150dp"
android:layout_height="40dp"
style="?android:attr/borderlessButtonStyle"
android:text="Schedule"
android:id="@+id/schedule"
android:layout_gravity="center_horizontal"
android:background="@drawable/list_background" />
<Button
android:layout_width="150dp"
android:layout_height="40dp"
style="?android:attr/borderlessButtonStyle"
android:text="Check List"
android:id="@+id/button4"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@drawable/list_background" />
<Button
android:layout_width="150dp"
android:layout_height="40dp"
android:text="Vendors"
style="?android:attr/borderlessButtonStyle"
android:id="@+id/button5"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@drawable/list_background" />
<Button
android:layout_width="150dp"
android:layout_height="40dp"
android:text="Invitee"
style="?android:attr/borderlessButtonStyle"
android:id="@+id/button6"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:background="@drawable/list_background" />
</LinearLayout>
</RelativeLayout>
</android.support.v4.widget.NestedScrollView>