我正在尝试使用可折叠工具栏实现RecyclerView,但我遇到了一个问题,即RecyclerView在可折叠的工具栏上向上移动。我想要的是它应该在可折叠工具栏下方并随着可折叠工具栏一起向上移动。
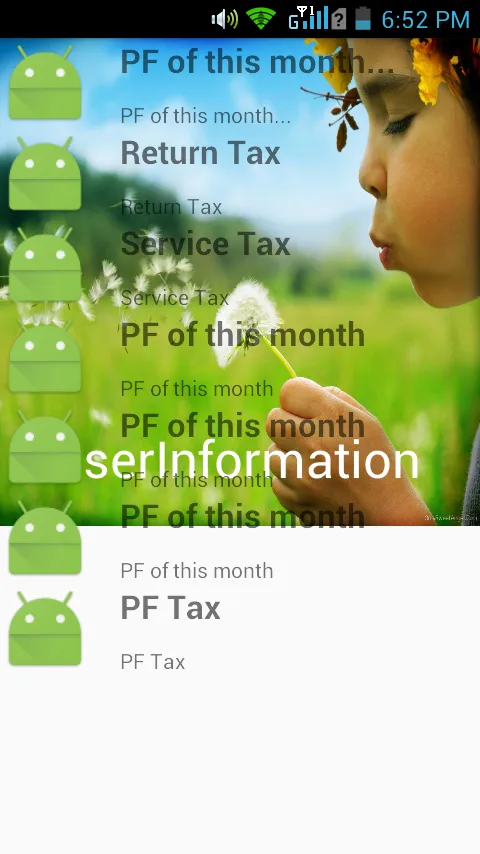
请帮忙解决?以下是我目前得到的结果的图像。 这是我的代码。
请帮忙解决?以下是我目前得到的结果的图像。 这是我的代码。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="sccs.android.com.userinformation.HomeScreen">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="325dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/nature2"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_below="@+id/appbar"
android:padding="10dp"
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</android.support.design.widget.CoordinatorLayout>