我只是想做一个简单的测试并将Facebook按钮居中。我的初步想法是只需居中div标签。然而,我已经尝试了所有我能想到的方法,如text-align,使用css margin:auto等,但似乎都不起作用。
我该如何将Facebook登录按钮居中在我的html页面中?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=x";
fjs.parentNode.insertBefore(js, fjs);
}
(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-login-button" data-max-rows="1"
data-size="large" data-button-type="continue_with" data-show-faces="false"
data-auto-logout-link="false" data-use-continue-as="false">
</div>
</body>
</html>
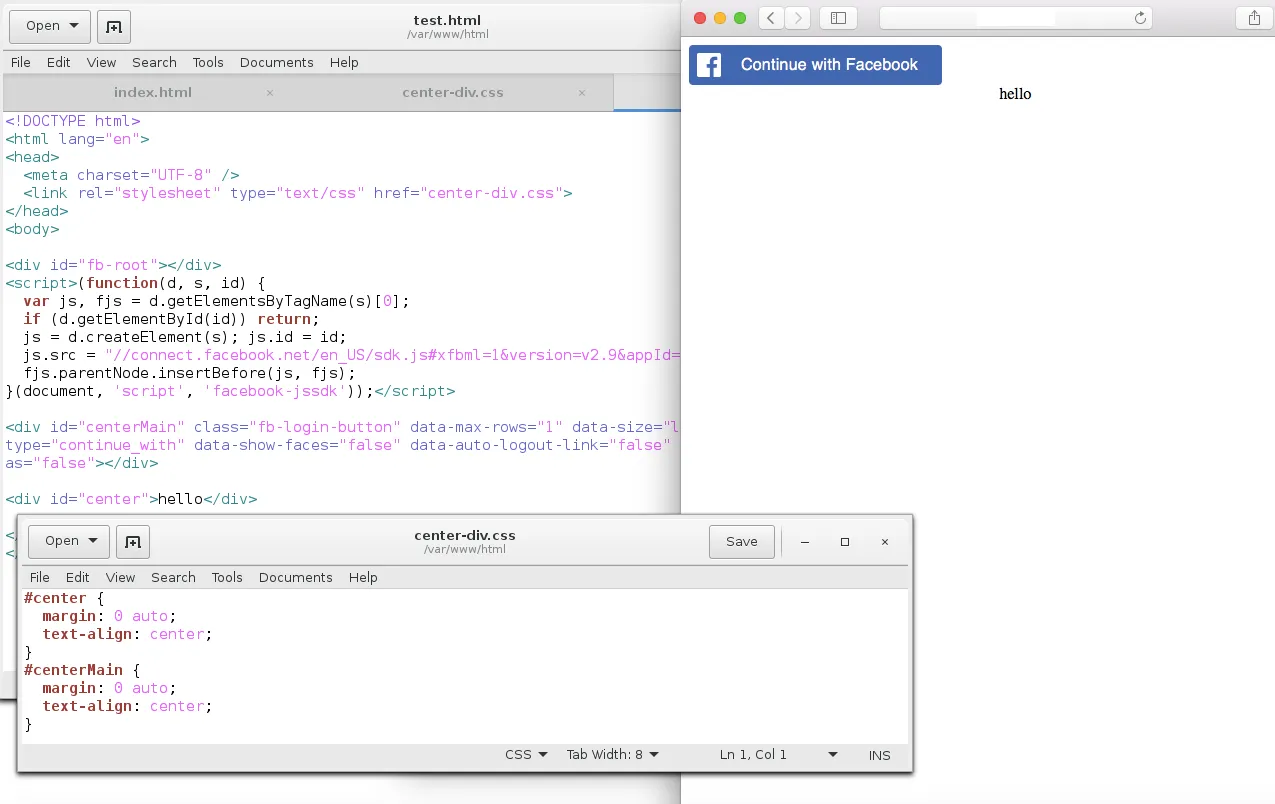
编辑:添加截图