刚开始学习CSS。我成功地将按钮对齐到左边。但是我想把它们放到中间。当我将float:left改为float:center时,按钮出现在中心,但按钮的大小取决于内部文本,我希望所有按钮的大小都与第一张图片相同且没有边距。
https://istack.dev59.com/gsaAO.webp
https://istack.dev59.com/N8M2o.webp
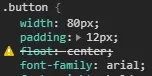
.button{
width: 80px;
padding: 12px;
float: center;
font-family: arial;
font-weight: bold;
text-transform: uppercase;
color: #fff;
font-size: 14px;
text-align: center;
background: lightblue;
} <div id="List">
<a class="button">HTML</a>
<a class="button">CSS</a>
<a class="button">JavaScript</a>
<a class="button">C#</a>
<a class="button" href="Unity.html">Unity</a>
</div>
html吗? - johannchopinmargin: 0 auto添加到按钮包装元素即可。 - ROOTfloat: center。 - j08691#List容器进行定位,并设置text-align: center;。 - Andrew