我找到了很多有关如何在功能区上添加自定义选项卡和自定义控件的示例,但是没有一个适用于我。我获得了自定义选项卡,但按钮总是被禁用。
这是我当前的代码版本:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="CustomRibbonTab"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Tabs._children">
<Tab
Id="Ribbon.CustomTab"
Title="Custom Tab"
Description="Custom Tab !!!"
Sequence="701">
<Scaling
Id="Ribbon.CustomTab.Scaling">
<MaxSize
Id="Ribbon.CustomTab.MaxSize"
GroupId="Ribbon.CustomTab.CustomGroup"
Size="OneLargeTwoMedium"/>
<Scale
Id="Ribbon.CustomTab.Scaling.CustomTabScaling"
GroupId="Ribbon.CustomTab.CustomGroup"
Size="OneLargeTwoMedium" />
</Scaling>
<Groups Id="Ribbon.CustomTab.Groups">
<Group
Id="Ribbon.CustomTab.CustomGroup"
Description="Custom Group!"
Title="Custom Group"
Sequence="62"
Template="Ribbon.Templates.CustomTemplate">
<Controls Id="Ribbon.CustomTab.CustomGroup.Controls">
<Button
Id="Ribbon.CustomTab.CustomGroup.CustomButton"
Command="CustomTab.CustomButtonCommand"
Sequence="115"
Description=""
LabelText="Custom Button"
Image32by32="/_layouts/images/PPEOPLE.GIF"
TemplateAlias="cust1"/>
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.CustomTemplate">
<Layout
Title="OneLargeTwoMedium"
LayoutTitle="OneLargeTwoMedium">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="cust1" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="CustomTab.CustomButtonCommand"
CommandAction="javascript:alert('Hello, world!');"
EnabledScript="javascript:return true;"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
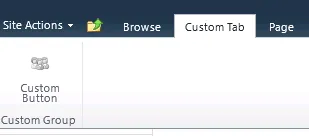
我清理了缓存。我阅读了关于CommandUIHandler中EnabledScripts属性的重要性的文章。但我始终得到相同的结果:
 。有人遇到过同样的问题吗?请帮忙!
。有人遇到过同样的问题吗?请帮忙!