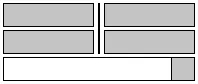
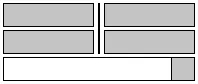
我正在尝试为Excel创建一个自定义功能区,其中包含如下图所示的按钮组(2行按钮和下拉框)。
 我开始觉得这不能完全按照我的想法来实现。
我开始觉得这不能完全按照我的想法来实现。
我已经尝试了几种不同的方法(其中一种如下),但它们都会产生相同的输出。3列,2x2个按钮,下拉框在第三列。
有人知道是否可能实现这个效果吗?
 我开始觉得这不能完全按照我的想法来实现。
我开始觉得这不能完全按照我的想法来实现。我已经尝试了几种不同的方法(其中一种如下),但它们都会产生相同的输出。3列,2x2个按钮,下拉框在第三列。
有人知道是否可能实现这个效果吗?
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<customUI onLoad="Ribbon.onLoad" xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="toolRibbon" label="redacted">
<group id="groupDocument" label="Secret Document">
<box id="z" boxStyle="vertical">
<box id="a" boxStyle="horizontal">
<box id="aa" boxStyle="vertical">
<button id="aaa" label="AAA" />
<button id="aab" label="AAB" />
</box>
<box id="ab" boxStyle="vertical">
<button id="aba" label="ABA" />
<button id="abb" label="ABB" />
</box>
</box>
<comboBox id="b" label="Looms">
<item id="ba" label="BA" />
<item id="bb" label="BB" />
<item id="bc" label="BC" />
</comboBox>
</box>
</group>
</tab>
</tabs>
</ribbon>
</customUI>