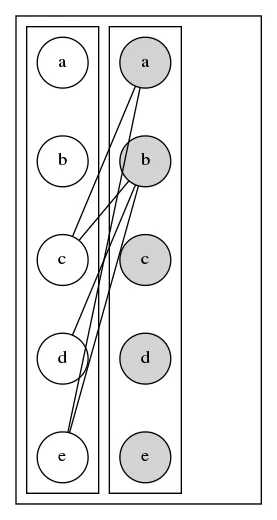
我正在使用Graphviz绘制一个二分图,希望它有两列节点,通过直线连接(以匹配其他地方使用的样式)。我可以大部分实现我想要的效果(见图像),但是两列之间的距离太近,这使得边缘不必要地难以跟踪。
我尝试在顶部两个节点之间添加非常低的权重连接,希望它会将两个子图推开,但那并不起作用(并且经常搞乱布局的其余部分)。是否有一种方法将右侧列的节点向右移动。
以下是显示我遇到问题的示例: 以下是我用于生成此图形的代码:
以下是我用于生成此图形的代码:
我尝试在顶部两个节点之间添加非常低的权重连接,希望它会将两个子图推开,但那并不起作用(并且经常搞乱布局的其余部分)。是否有一种方法将右侧列的节点向右移动。
以下是显示我遇到问题的示例:
 以下是我用于生成此图形的代码:
以下是我用于生成此图形的代码:graph G {
splines=false;
node[shape=circle, style=filled]
subgraph cluster_1 {
subgraph cluster_1r {
a12 [label="a",fillcolor=lightgrey]
b12 [label="b",fillcolor=lightgrey]
c12 [label="c",fillcolor=lightgrey]
d12 [label="d",fillcolor=lightgrey]
e12 [label="e",fillcolor=lightgrey]
a12--b12--c12--d12--e12 [style=invis]
}
subgraph cluster_1l {
a11 [label="a",fillcolor=white]
b11 [label="b",fillcolor=white]
c11 [label="c",fillcolor=white]
d11 [label="d",fillcolor=white]
e11 [label="e",fillcolor=white]
a11--b11--c11--d11--e11 [style=invis]
}
c11--a12 [constraint=false]
c11--b12 [constraint=false]
d11--b12 [constraint=false]
e11--a12 [constraint=false]
e11--b12 [constraint=false]
}
}