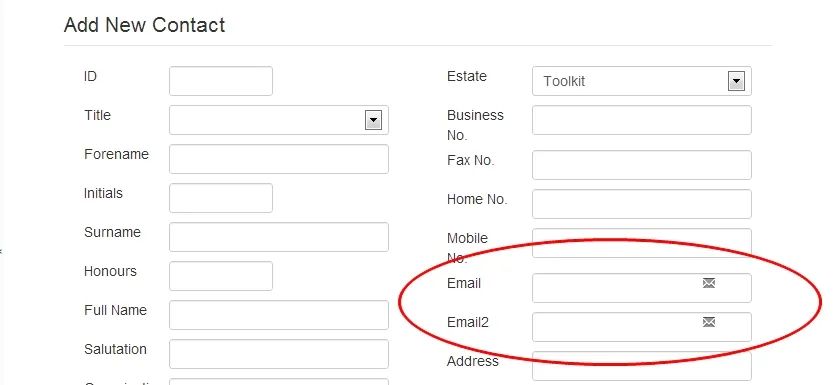
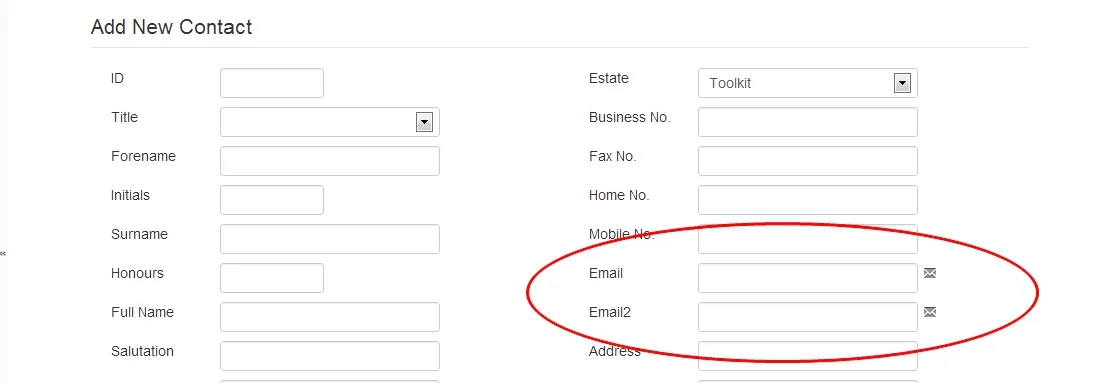
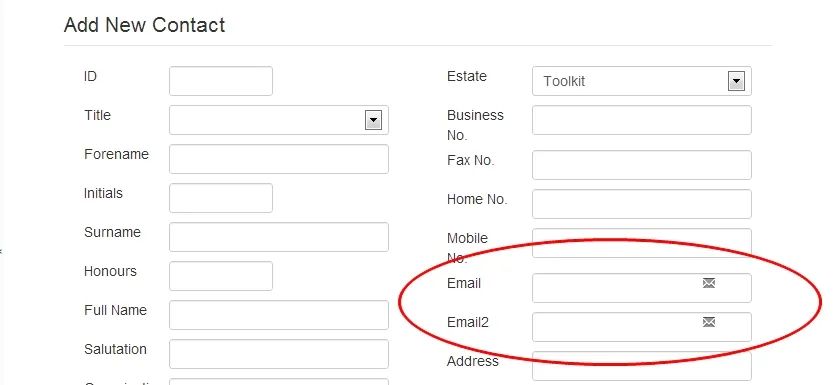
我刚开始使用Twitter Bootstrap(我对它还不太熟悉!)并尝试创建一个具有特定视觉元素的两栏表单。表单的完整宽度约为视口宽度的80%,其中包含两列(大致等间距)标签和相关文本框。某些文本框需要在文本框右侧固定小图标,并且当用户调整浏览器窗口大小时,该图标应保持固定在文本框的右侧(至少保持到1024x768分辨率)。我还尝试使用“响应式设计”来实现所有这些。在高分辨率下可以看到效果很好,但我知道我的做法有问题,因为当用户调整浏览器窗口大小时,图标会显示在文本框“内部”。以下是第一张图片,展示了表单在各种尺寸下的外观(大致如此)。
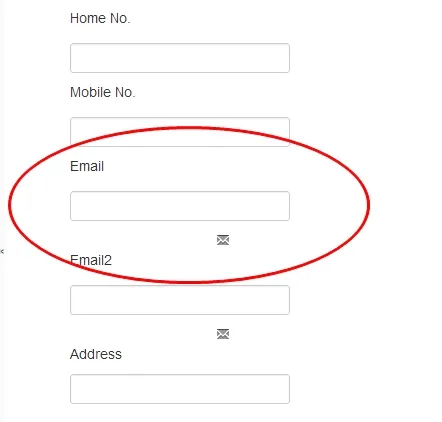
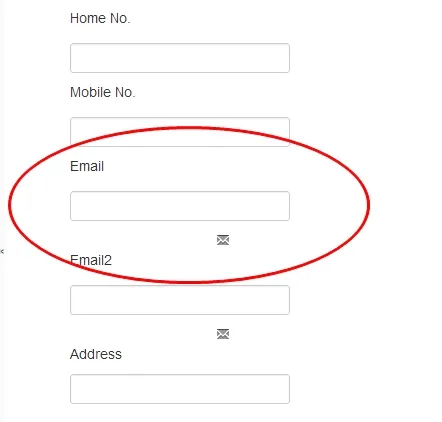
 我希望小的信封图标始终固定在文本框的右侧。不幸的是,当浏览器窗口进一步缩小时,它会移动到下一行:
我希望小的信封图标始终固定在文本框的右侧。不幸的是,当浏览器窗口进一步缩小时,它会移动到下一行:
 我正在使用ASP.NET MVC来生成大部分这个表单,因此在标记中有很多
我正在使用ASP.NET MVC来生成大部分这个表单,因此在标记中有很多

 我希望小的信封图标始终固定在文本框的右侧。不幸的是,当浏览器窗口进一步缩小时,它会移动到下一行:
我希望小的信封图标始终固定在文本框的右侧。不幸的是,当浏览器窗口进一步缩小时,它会移动到下一行:
 我正在使用ASP.NET MVC来生成大部分这个表单,因此在标记中有很多
我正在使用ASP.NET MVC来生成大部分这个表单,因此在标记中有很多@Html.TextBoxFor调用,但是我已经发布了一个JSFiddle,其中包含相关呈现标记的一部分,并突出显示了问题:
我相信我采取了完全错误的方法,但是我不是设计师,所以我很难调整当前的标记以实现我想要的效果。有人能帮忙吗?