在我的应用中,我想在地图视图上自由绘制图画,但是在搜索了很多信息后,最终通过在地图视图上绘制矩形形状得到了帮助。但我想要绘制自由手绘的锯齿形状,要如何修改我的代码呢?如果有任何帮助,请告诉我。
MapOverlay.java
MapOverlay.java
public class MapOverlay extends Overlay {
private float x1,y1,x2,y2;
private GeoPoint p1=null,p2=null;
private MapExampleActivity mv = null;
private Paint paint = new Paint();
private Path path = new Path();
private boolean isUp = false;
//constructor receiving the initial point
public MapOverlay(MapExampleActivity mapV,float x,float y){
paint.setStrokeWidth(2.0f);
x1 = x;
y1 = y;
mv = mapV;
p1 = mapV.getMapView().getProjection().fromPixels((int)x1,(int)y1);
}
//override draw method to add our custom drawings
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when) {
if(p1 != null && p2 != null){
//get the 2 geopoints defining the area and transform them to pixels
//this way if we move or zoom the map rectangle will follow accordingly
Point screenPts1 = new Point();
mapView.getProjection().toPixels(p1, screenPts1);
Point screenPts2 = new Point();
mapView.getProjection().toPixels(p2, screenPts2);
//draw inner rectangle
paint.setColor(Color.BLUE);
// paint.setStyle(Style.FILL);
canvas.drawPath(path, paint);
canvas.drawRect(screenPts1.x, screenPts1.y, screenPts2.x, screenPts2.y, paint);
//draw outline rectangle
// paint.setColor(Color.YELLOW);
paint.setStyle(Style.STROKE);
// canvas.drawRect(screenPts1.x, screenPts1.y, screenPts2.x, screenPts2.y, paint);
canvas.drawPath(path, paint);
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent e, MapView mapView) {
if(mv.isEditMode() && !isUp){
if(e.getAction() == MotionEvent.ACTION_DOWN){
x1 = y1 = 0;
x1 = e.getX();
y1 = e.getY();
p1 = mapView.getProjection().fromPixels((int)x1,(int)y1);
}
//here we constantly change geopoint p2 as we move out finger
if(e.getAction() == MotionEvent.ACTION_MOVE){
x2 = e.getX();
y2 = e.getY();
p2 = mapView.getProjection().fromPixels((int)x2,(int)y2);
}
//---when user lifts his finger---
if (e.getAction() == MotionEvent.ACTION_UP) {
isUp = true;
}
return true;
}
return false;
}
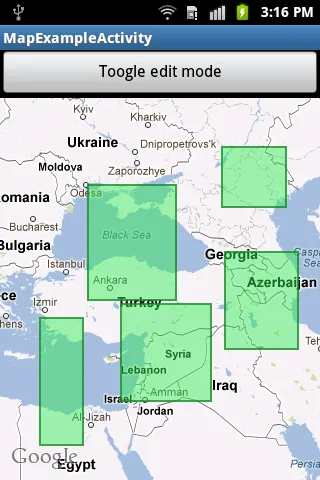
使用此方法,我能够绘制矩形形状并且可以在再次单击切换按钮后进行绘制(可以多次绘制)。

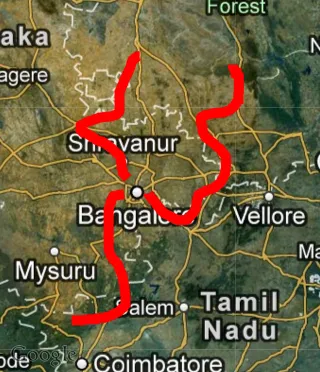
我想要像下面的图像一样绘制线条(可以多次绘制)。

最后我找到了这个链接,它提供了绘制矩形形状的方法:http://n3vrax.wordpress.com/2011/08/13/drawing-overlays-on-android-map-view/
只需将矩形更改为任意绘制,有什么建议吗?
editMode()设置为 false,或者将缩放按钮区域从绘制区域中排除。 - LuisMotionEvent.ACTION_DOWN时看到,我创建了一个新数组,丢弃了旧的数组。 - Luis